- 前言
- 前期准备
- 部署流程
- WxPuhser
- Cloudflare Workers
- 选做
- 二维码转换
- 写在结尾
前言
论坛中刷到有人利用Cloudflare Workers部署挪车页面,看到有人不会部署,遂写此文,分享一下如何部署到Cloudflare Workers并绑定域名。
前期准备
- 已经托管到Cloudflare的域名一个
- 挪车源代码
- WXPusher的
AppToken、UIDs
若未注册Cloudflare,未托管域名到Cloudflare,请移步完成上述操作后再阅读本教程。
提供一个Cloudflare托管阿里云域名的教程(仅供参考):https://blog.csdn.net/zhyl8157121/article/details/100551592
部署流程
WxPuhser
- 访问WxPusher官网,微信扫码登录
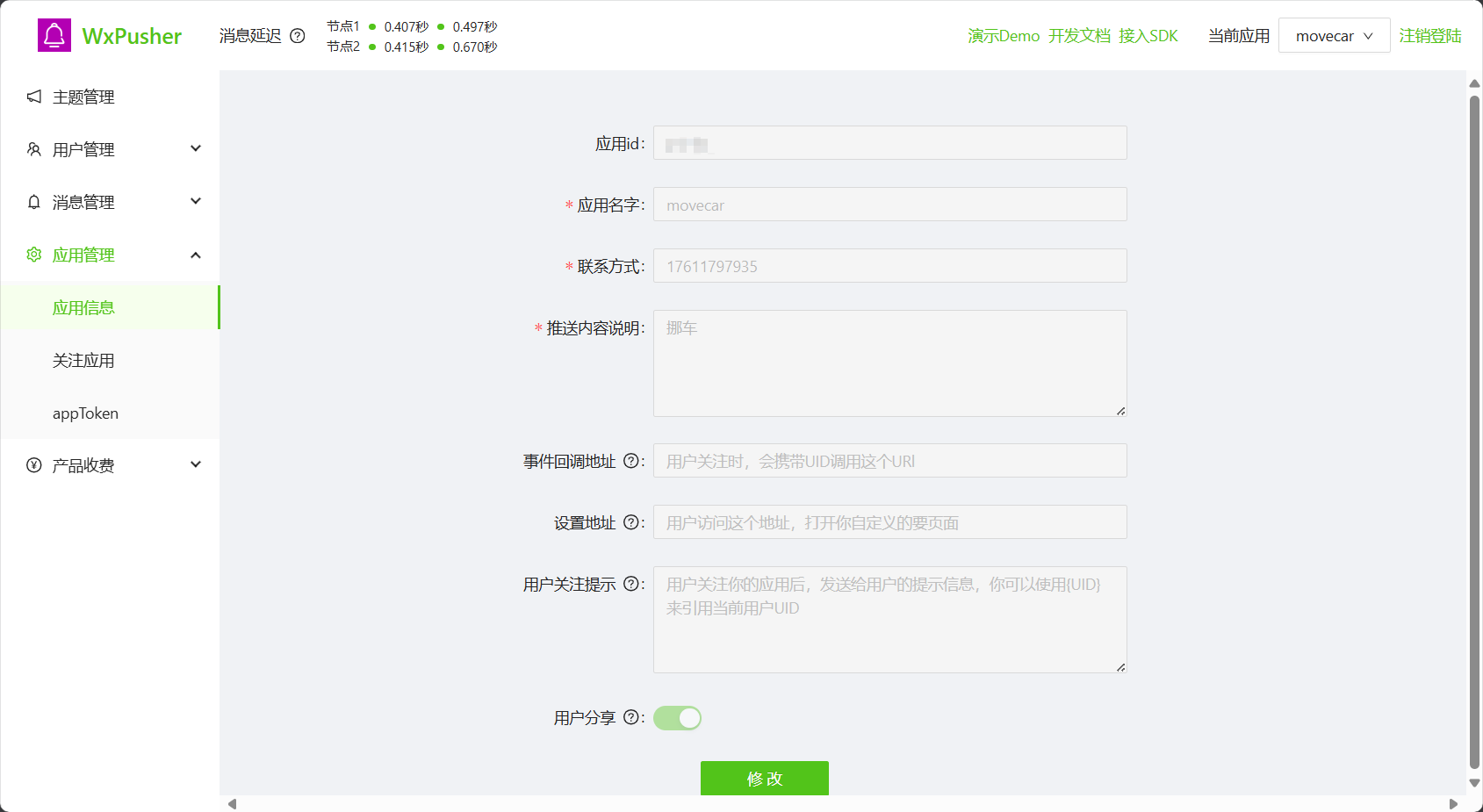
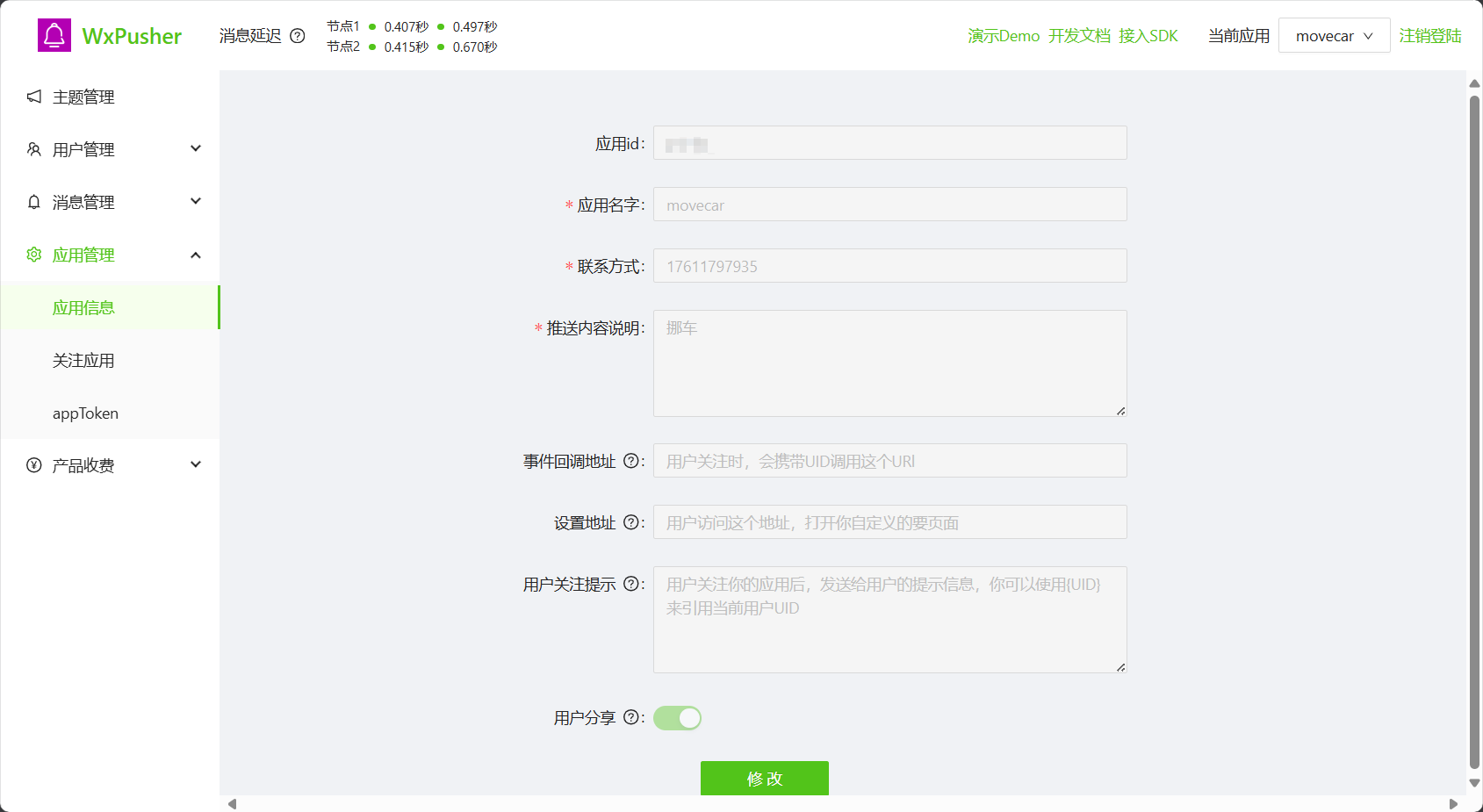
- 单击「应用管理」,「应用信息」,应用名字填写
movecar,联系方式填写手机号,推送内容随便写,这里填写挪车

- 单击左侧「appToken」,未创建应用可能显示创建
appToken等字样,创建后这里仅显示重置appToken,创建后记录下AppToken
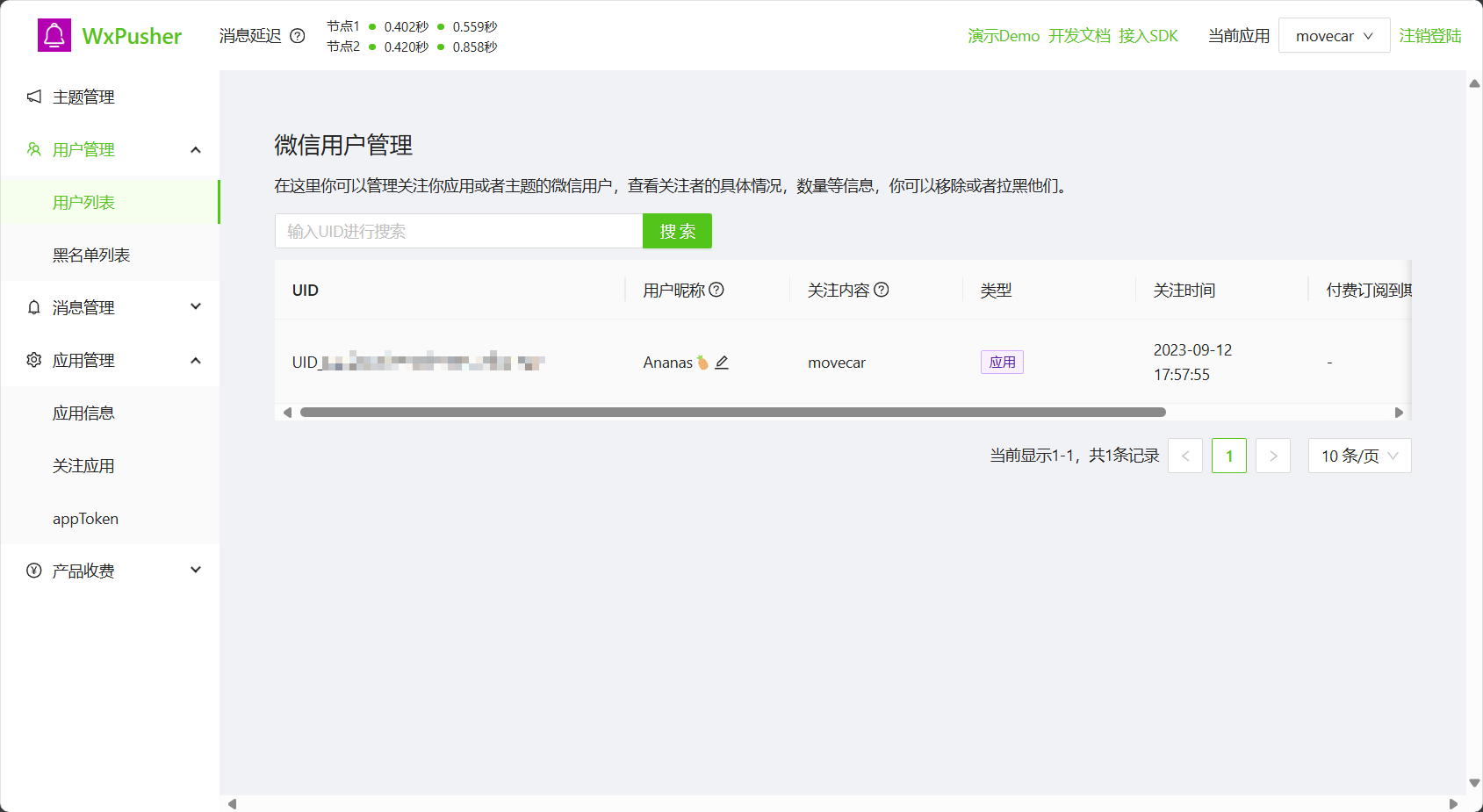
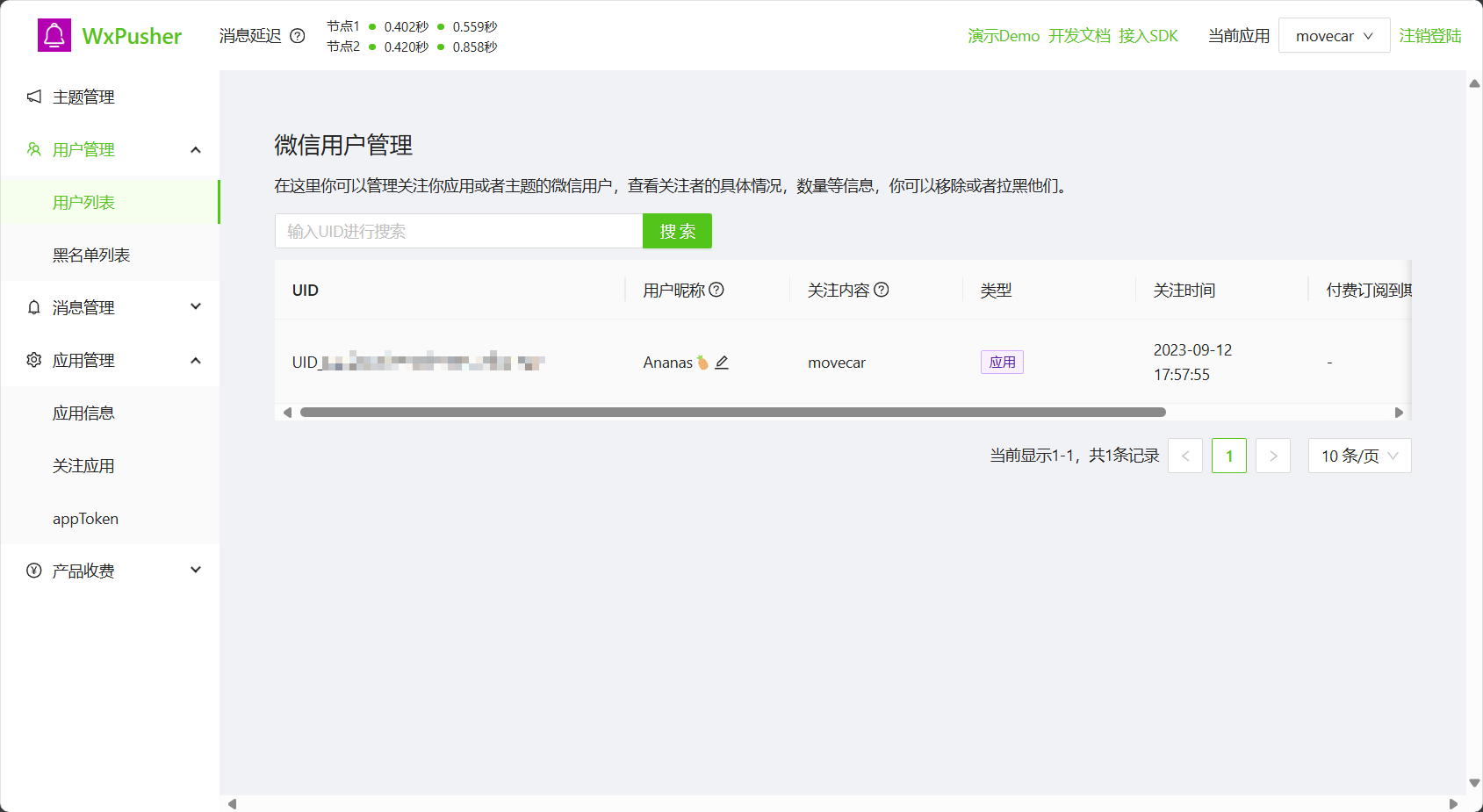
- 单击左侧「用户管理」、「用户列表」,记录下个人UID

Cloudflare Workers
- 访问Cloudlare并登录。
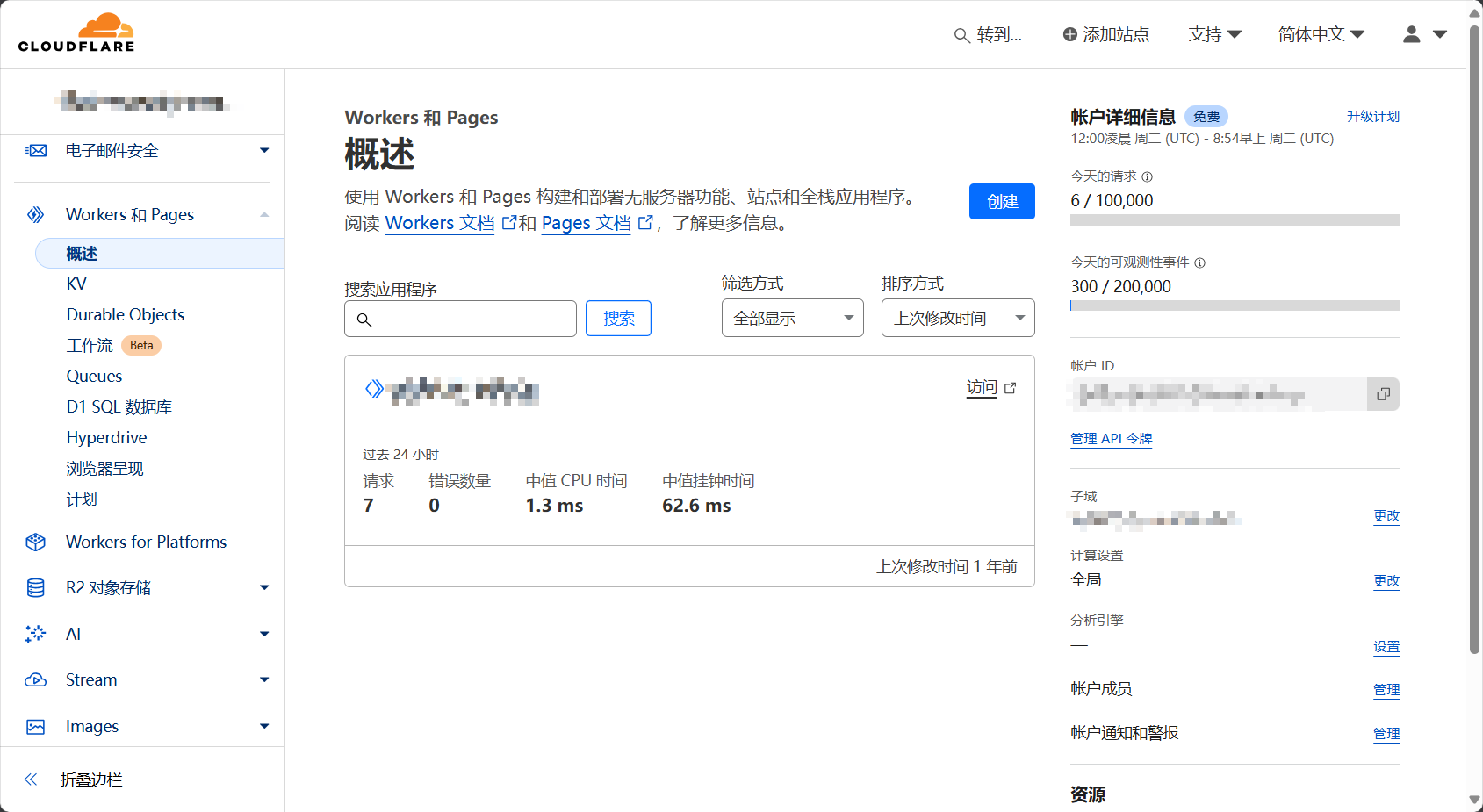
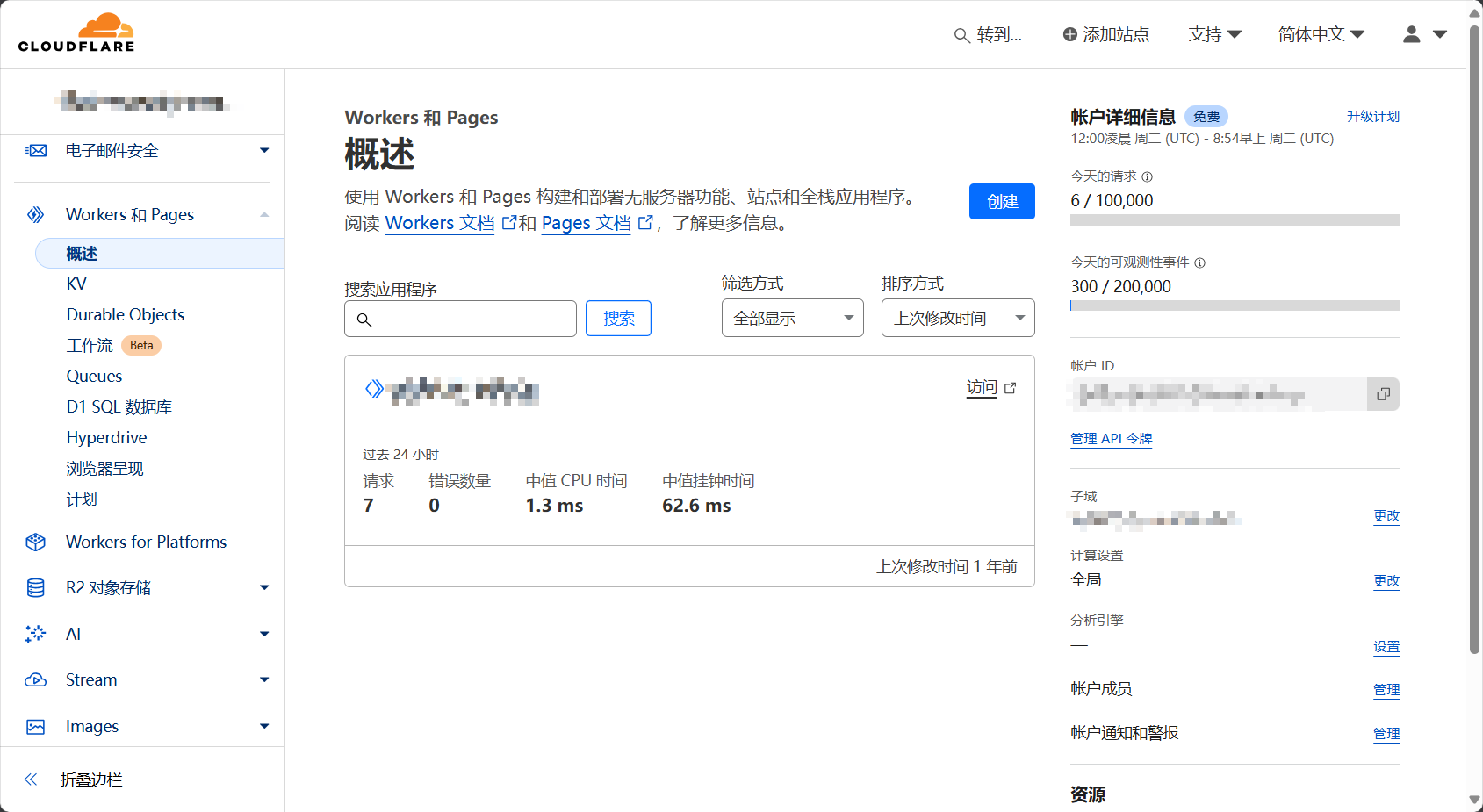
- 单击「Workers 和 Pages」,「创建」

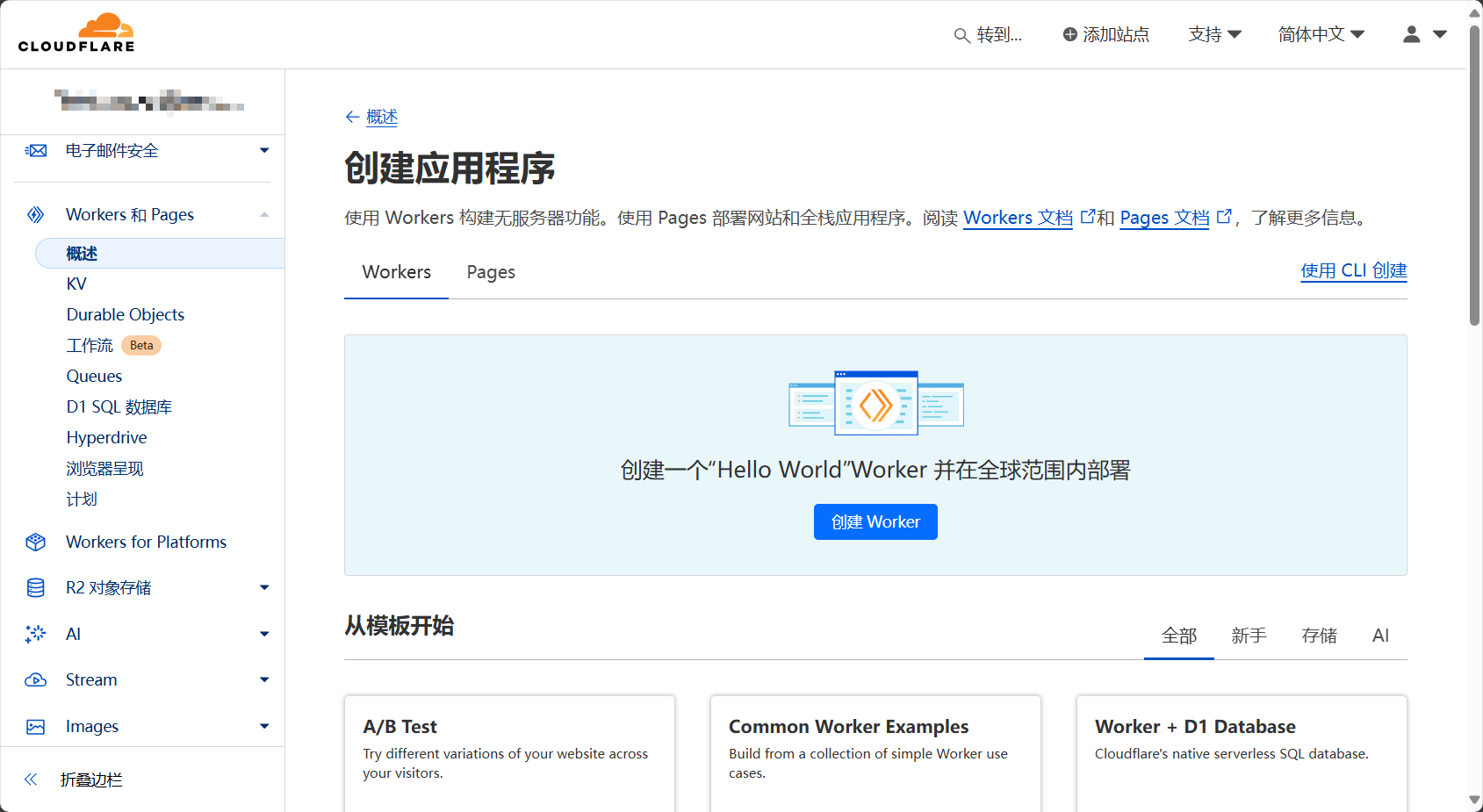
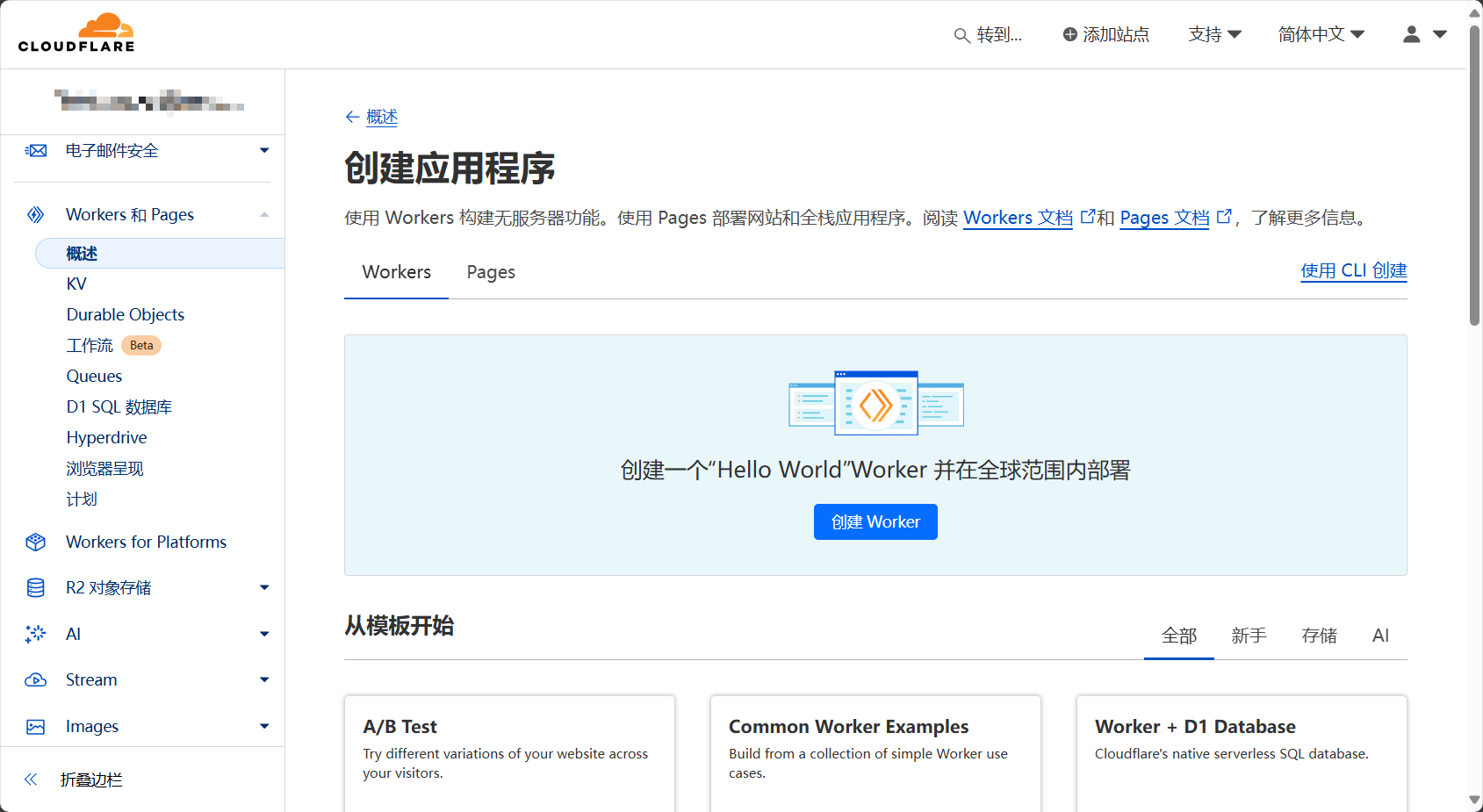
单击「创建Worker」

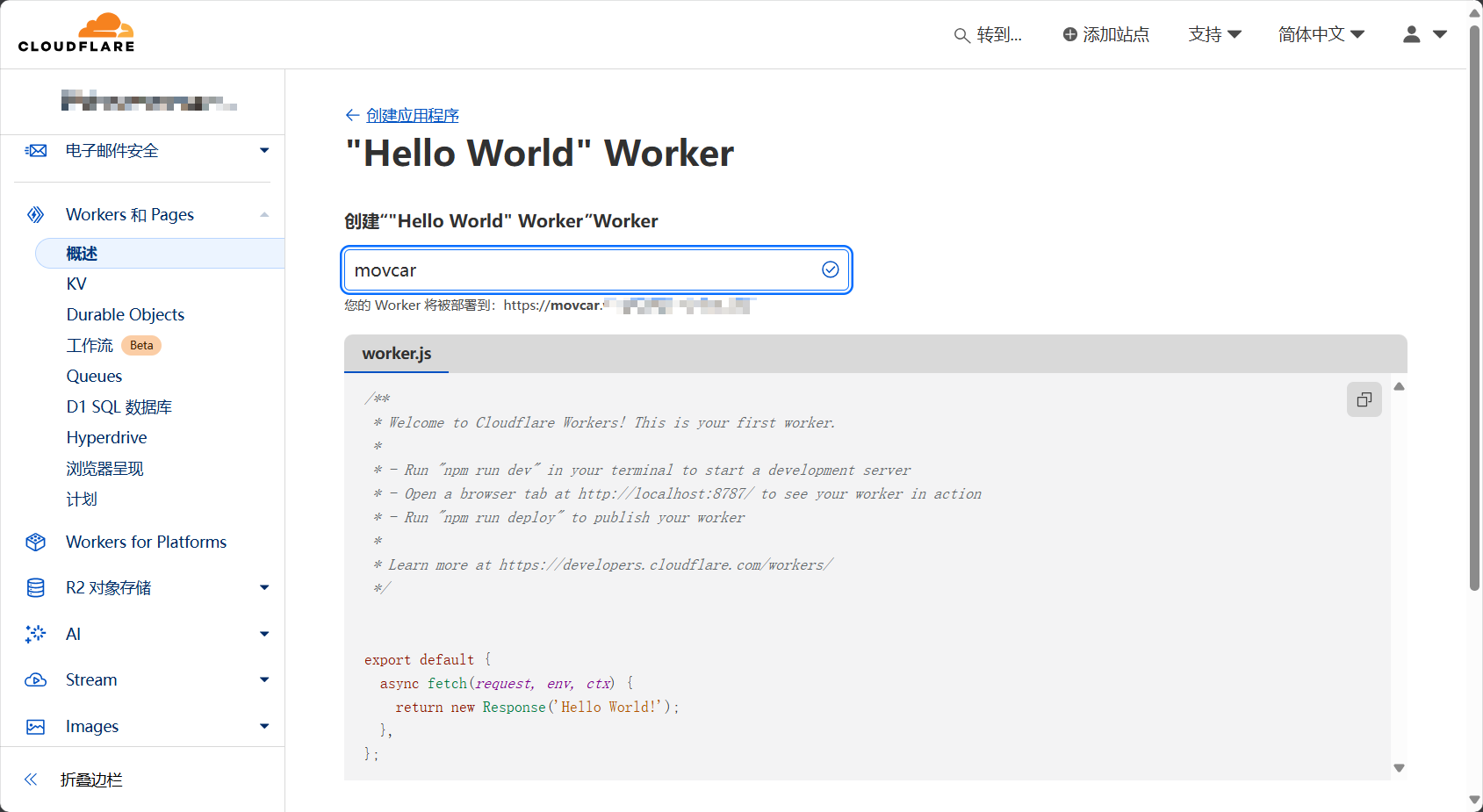
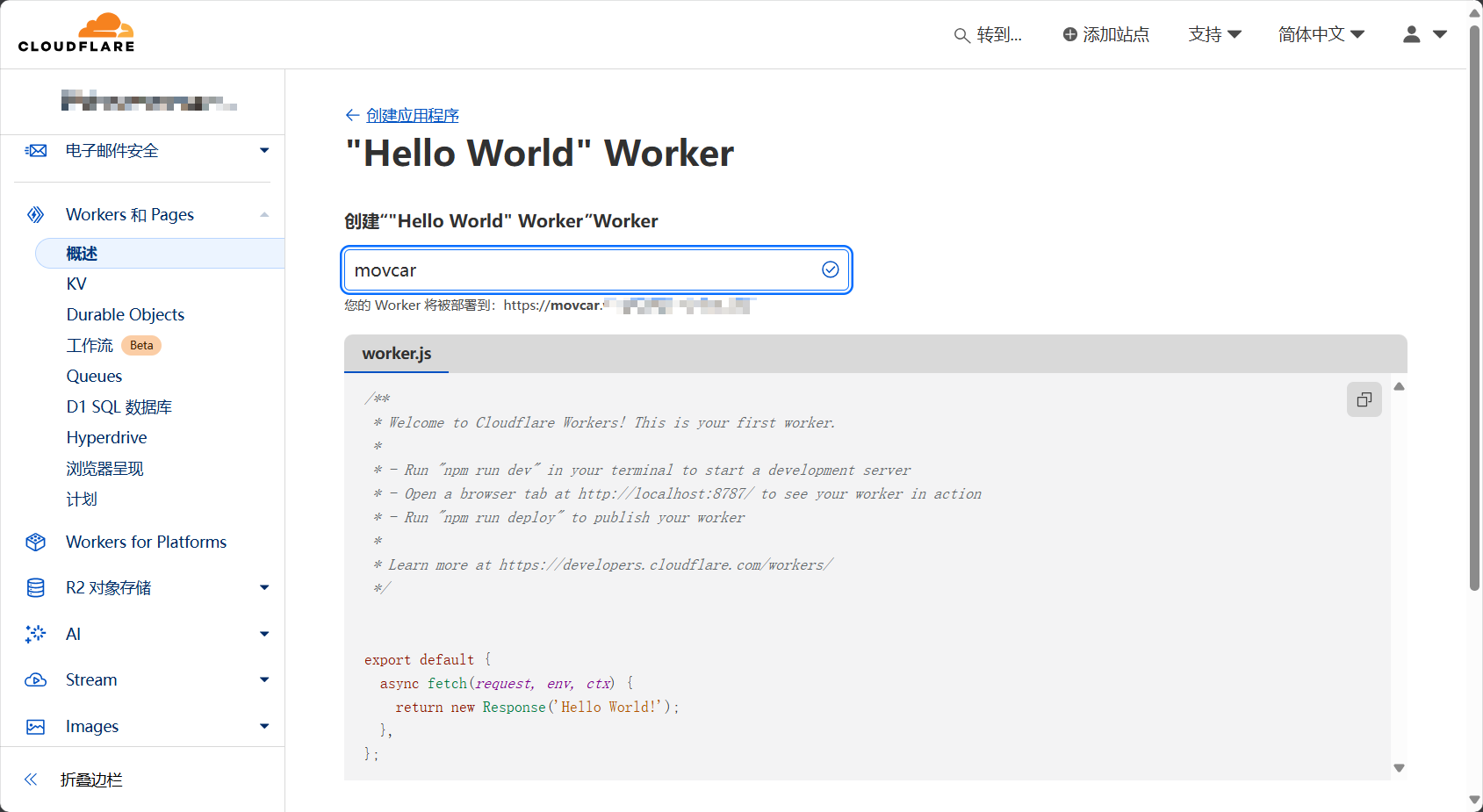
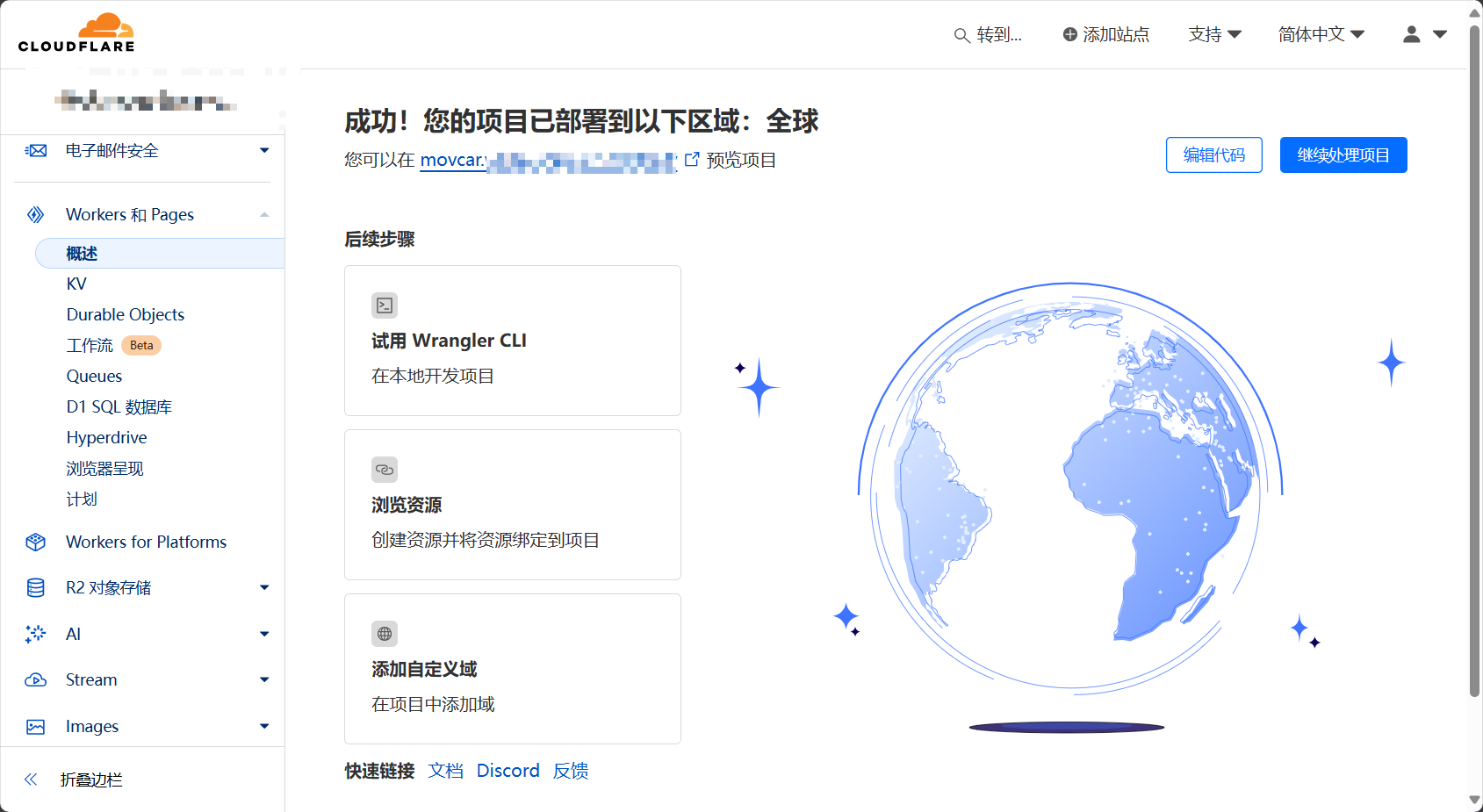
为Worker命名,我这里填写movecar,单击页面下方「部署」

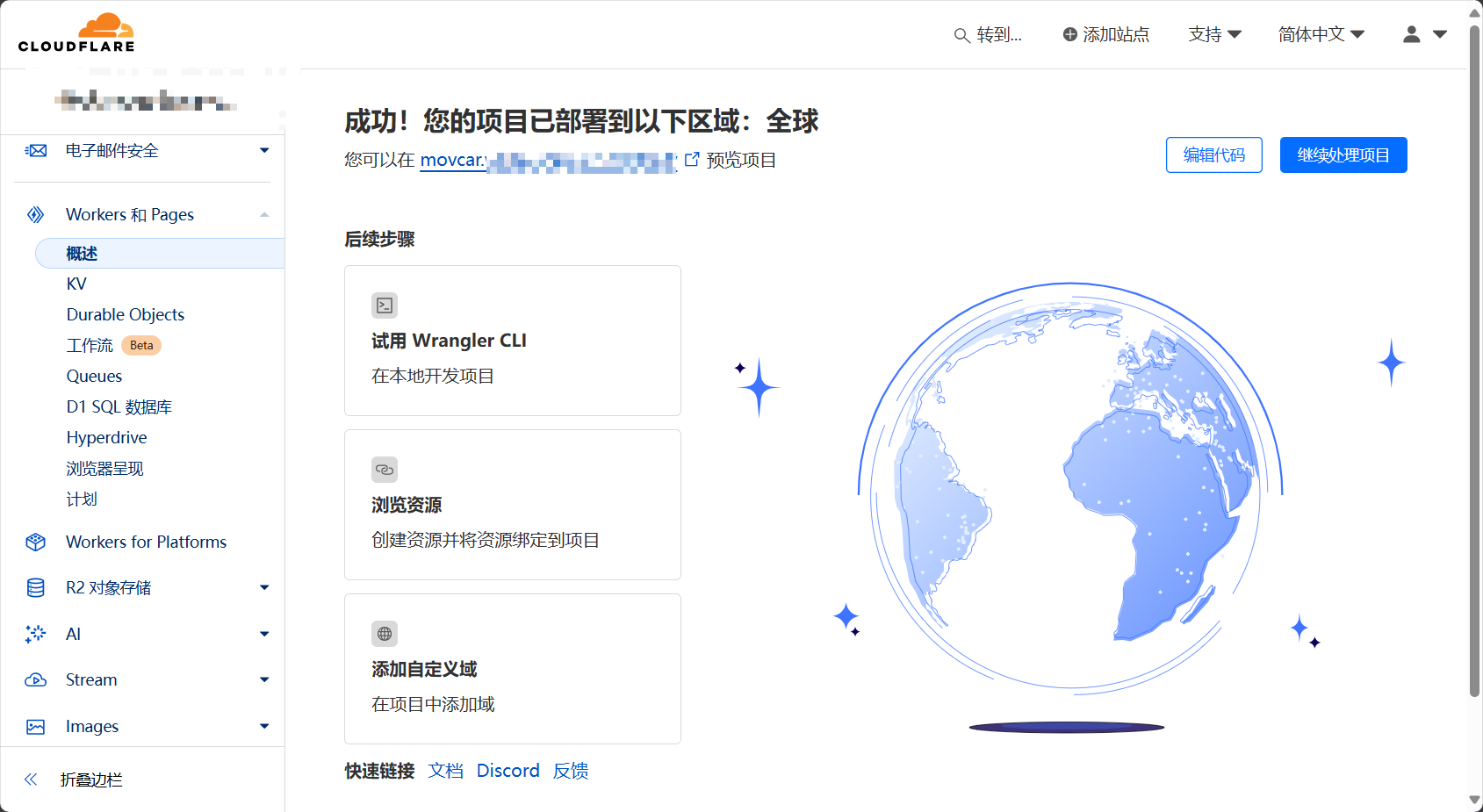
- 单击「编辑代码」

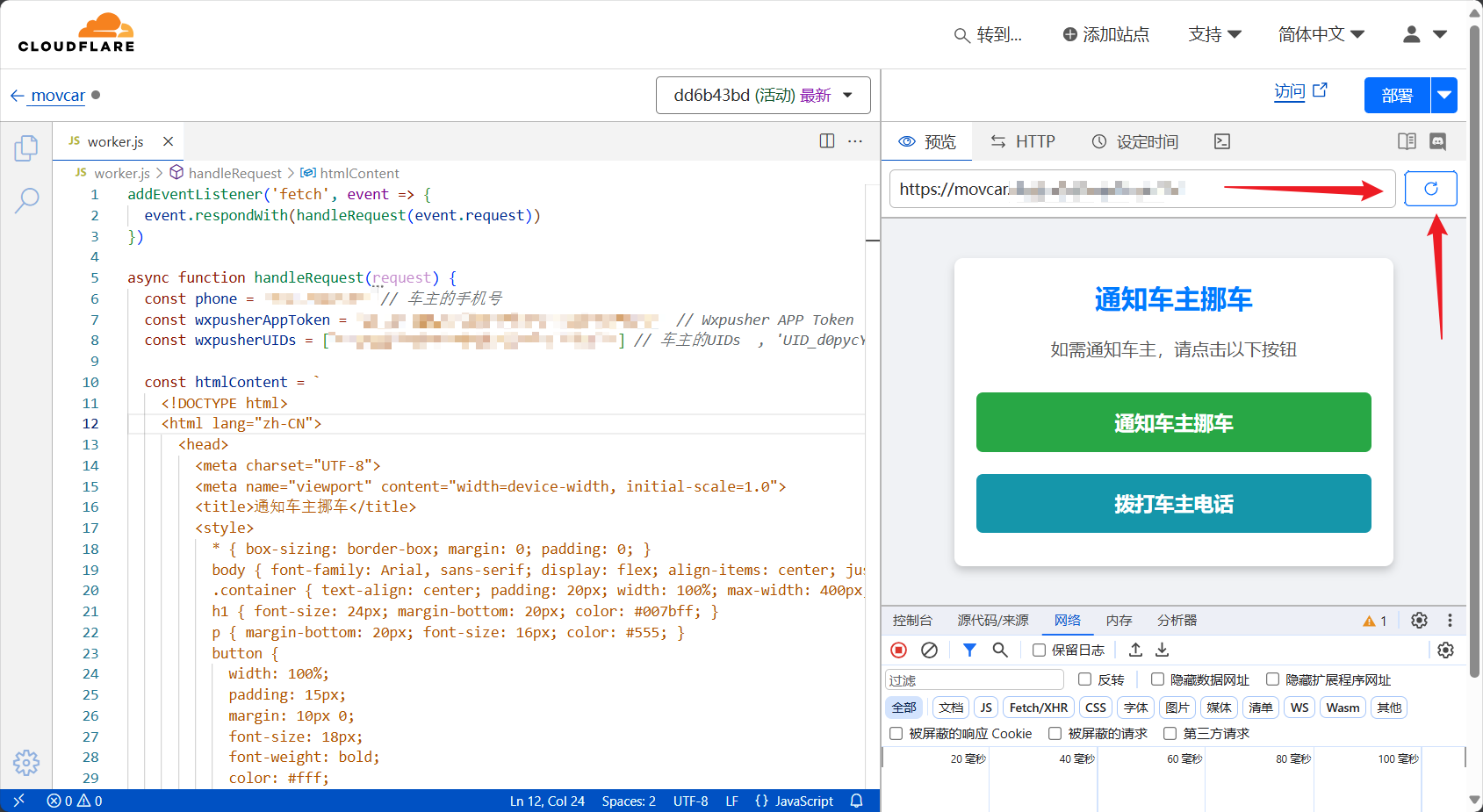
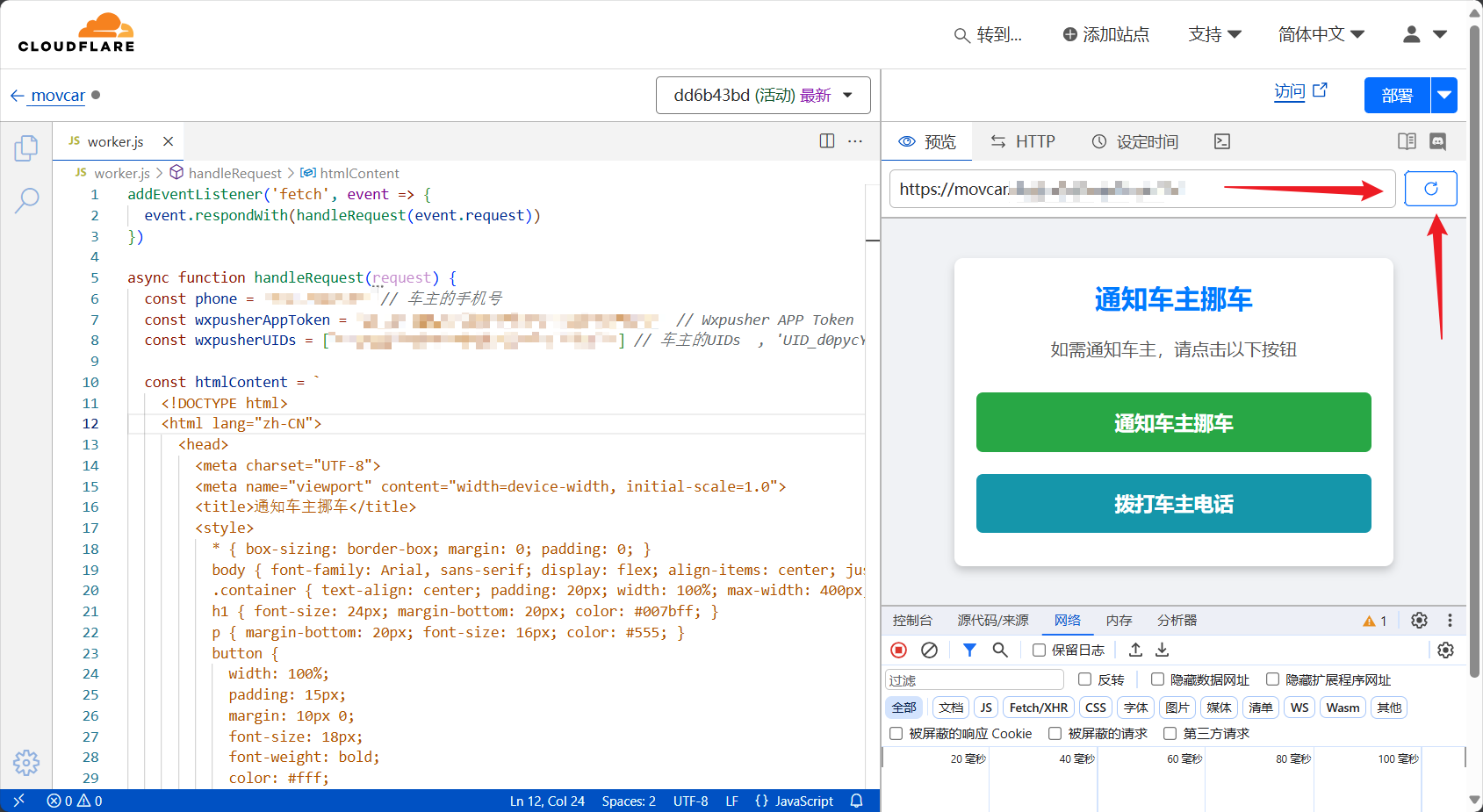
- 将提前准备好的挪车页面代码粘贴进去,替换好
WXPusher相关的值,单击右上地址栏右面的「预览」

这里附上源代码:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
| addEventListener('fetch', event => {
event.respondWith(handleRequest(event.request))
})
async function handleRequest(request) {
const phone = '18888888888'
const wxpusherAppToken = 'AT_vAxWMmK123UyvrBZszr123fWeGqW1e17'
const wxpusherUIDs = ['UID_x5dZ9X3P123VOE3ttPvfX12341xU']
const htmlContent = `
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>通知车主挪车</title>
<style>
* { box-sizing: border-box; margin: 0; padding: 0; }
body { font-family: Arial, sans-serif; display: flex; align-items: center; justify-content: center; height: 100vh; background: #f0f2f5; color: #333; }
.container { text-align: center; padding: 20px; width: 100%; max-width: 400px; border-radius: 8px; box-shadow: 0 4px 8px rgba(0, 0, 0, 0.2); background: #fff; }
h1 { font-size: 24px; margin-bottom: 20px; color: #007bff; }
p { margin-bottom: 20px; font-size: 16px; color: #555; }
button {
width: 100%;
padding: 15px;
margin: 10px 0;
font-size: 18px;
font-weight: bold;
color: #fff;
border: none;
border-radius: 6px;
cursor: pointer;
transition: background 0.3s;
}
.notify-btn { background: #28a745; }
.notify-btn:hover { background: #218838; }
.call-btn { background: #17a2b8; }
.call-btn:hover { background: #138496; }
</style>
</head>
<body>
<div class="container">
<h1>通知车主挪车</h1>
<p>如需通知车主,请点击以下按钮</p>
<button class="notify-btn" onclick="notifyOwner()">通知车主挪车</button>
<button class="call-btn" onclick="callOwner()">拨打车主电话</button>
</div>
<script>
// 调用 Wxpusher API 来发送挪车通知
function notifyOwner() {
fetch("https://wxpusher.zjiecode.com/api/send/message", {
method: "POST",
headers: { "Content-Type": "application/json" },
body: JSON.stringify({
appToken: "${wxpusherAppToken}",
content: "您好,有人需要您挪车,请及时处理。",
contentType: 1,
uids: ${JSON.stringify(wxpusherUIDs)}
})
})
.then(response => response.json())
.then(data => {
if (data.code === 1000) {
alert("通知已发送!");
} else {
alert("通知发送失败,请稍后重试。");
}
})
.catch(error => {
console.error("Error sending notification:", error);
alert("通知发送出错,请检查网络连接。");
});
}
// 拨打车主电话
function callOwner() {
window.location.href = "tel:${phone}";
}
</script>
</body>
</html>
`
return new Response(htmlContent, {
headers: { 'Content-Type': 'text/html;charset=UTF-8' },
})
}
|
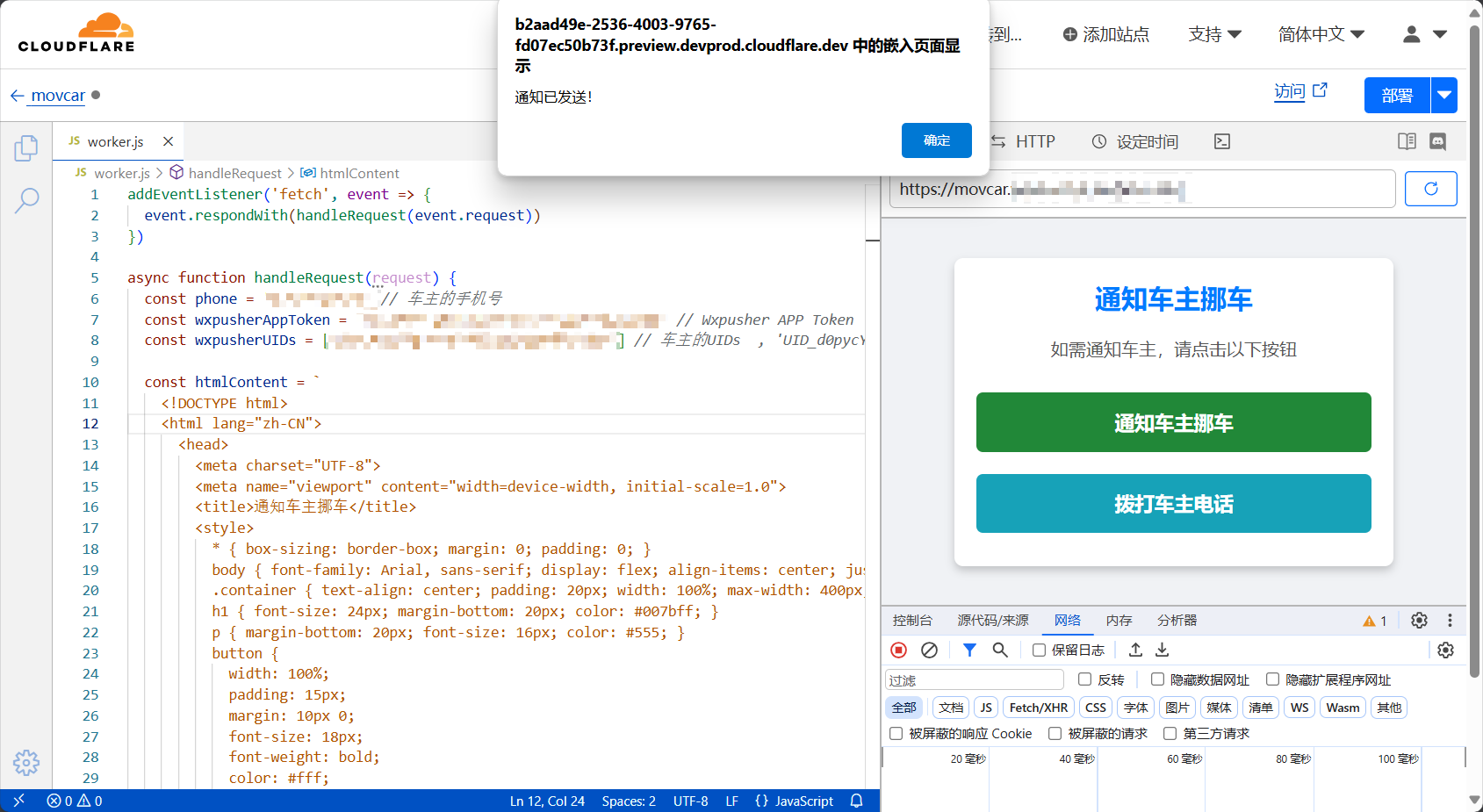
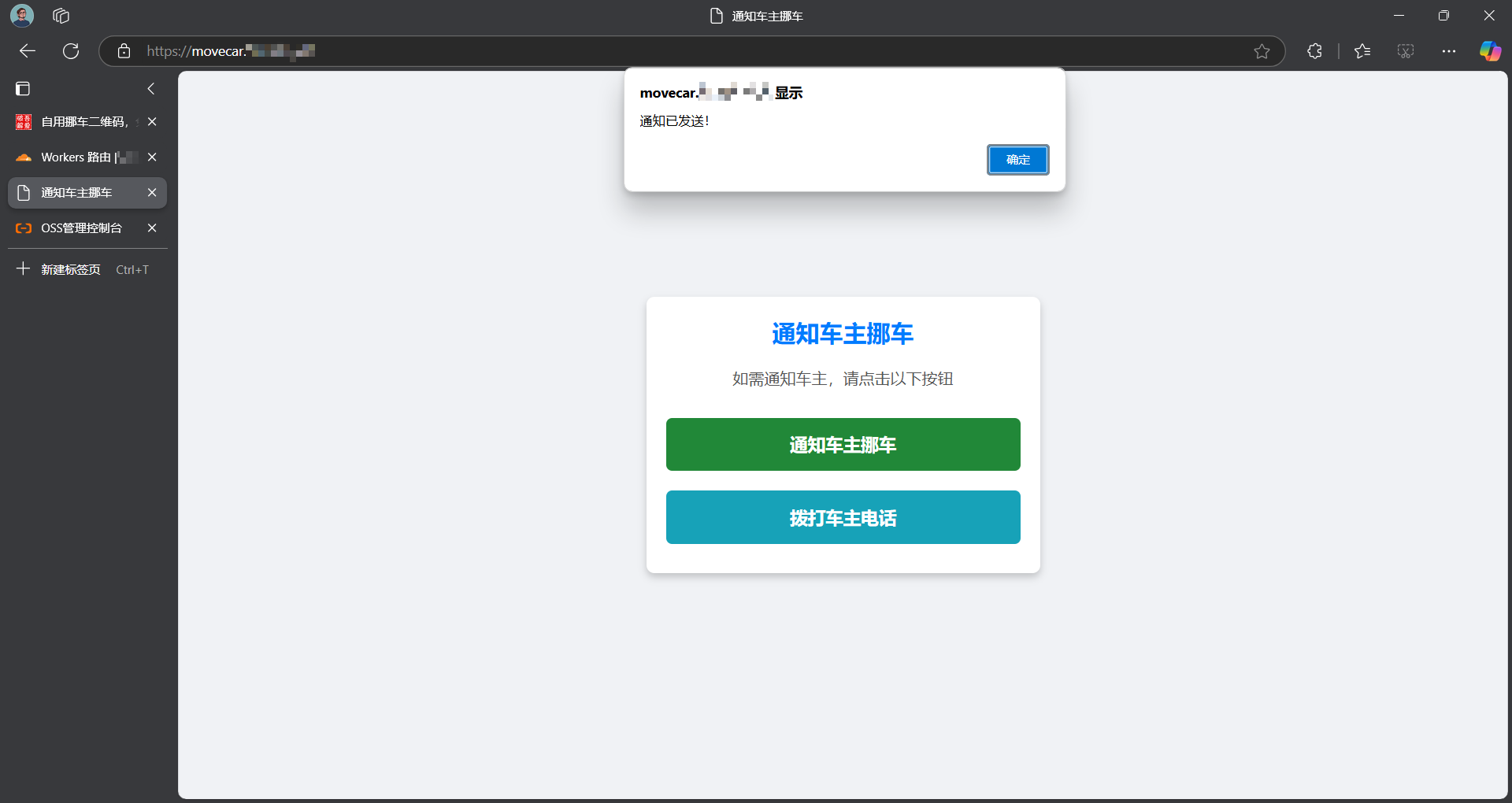
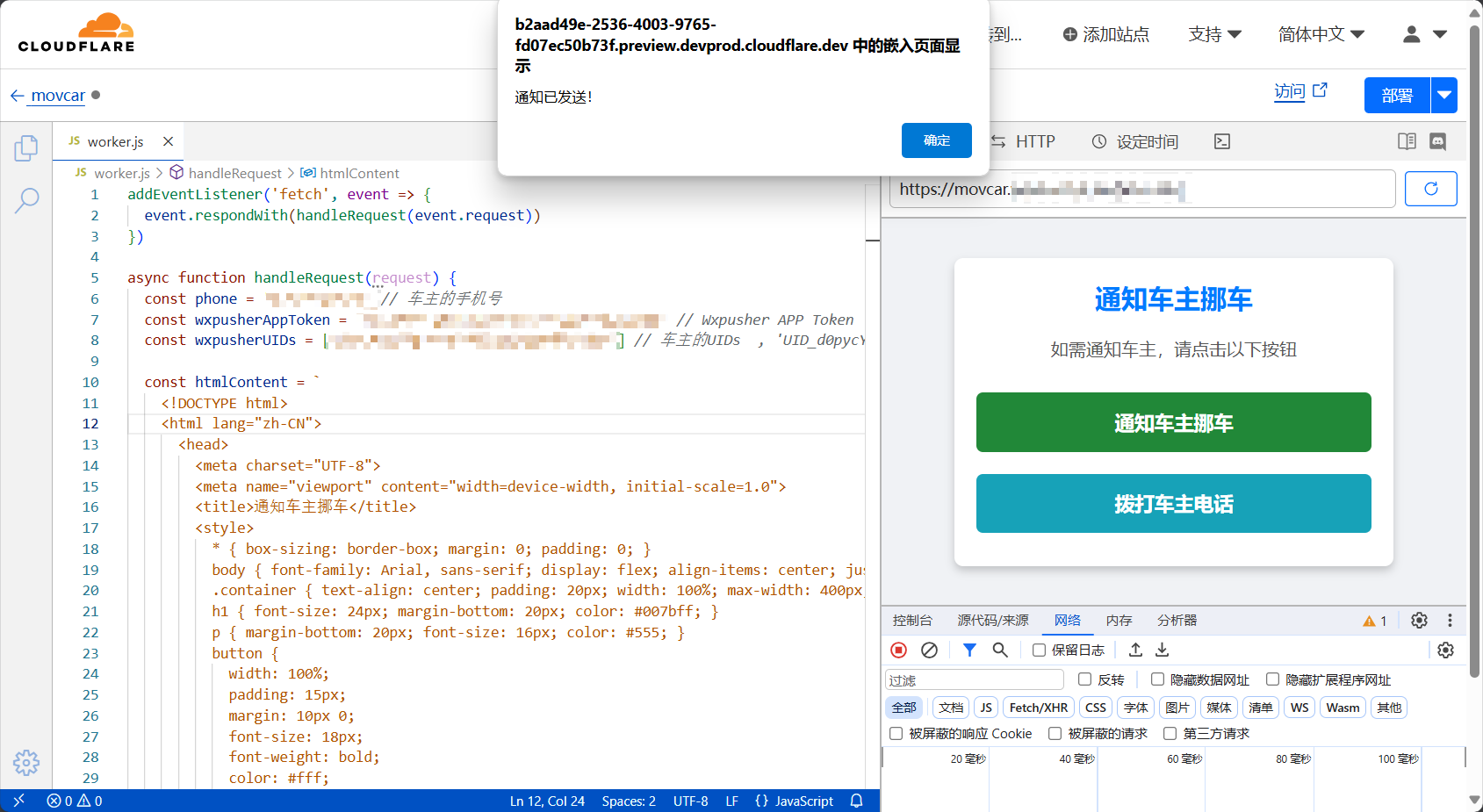
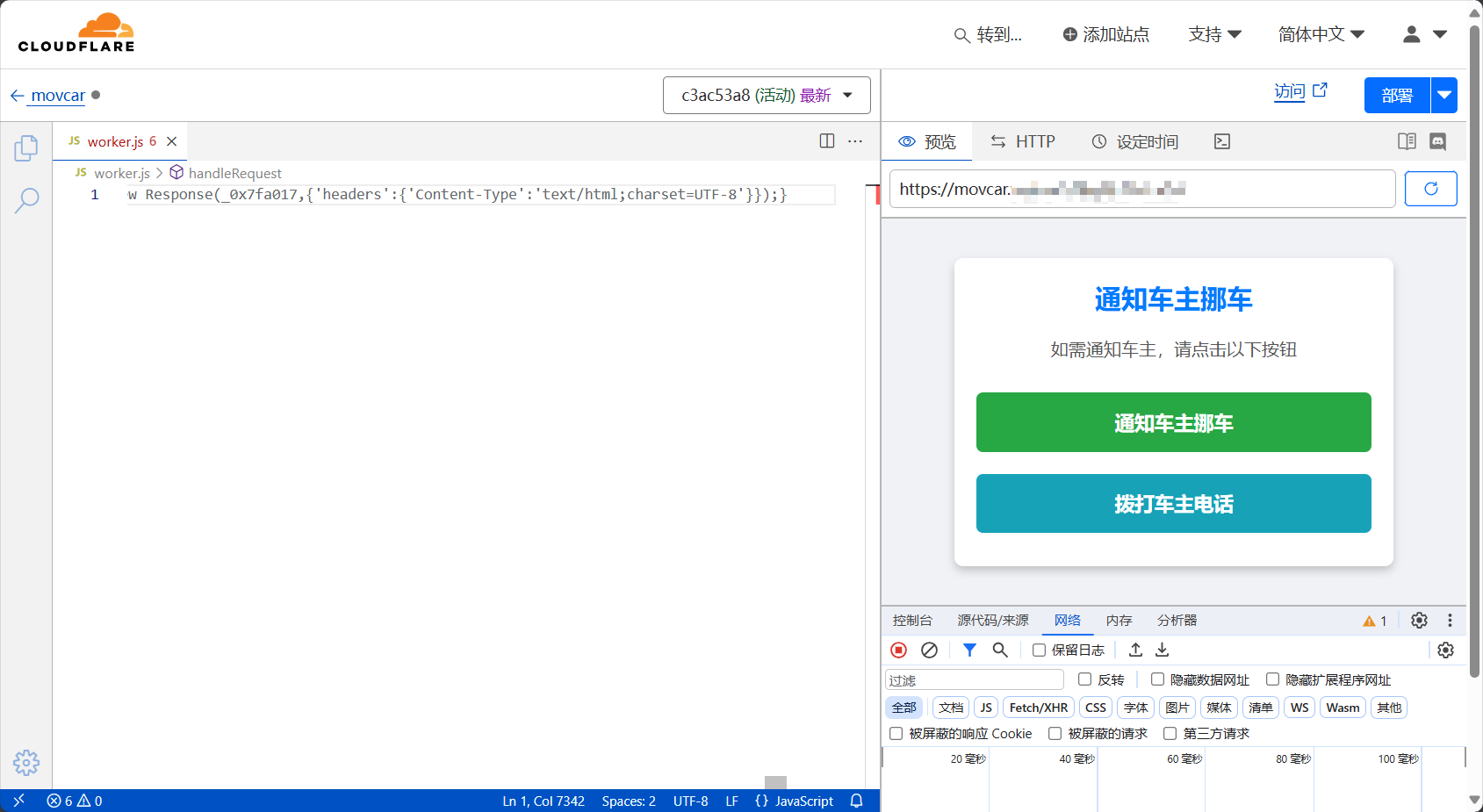
- 单击「通知车主挪车」,测试是否正常推送消息。


- 单击右上「部署」,等待部署完成
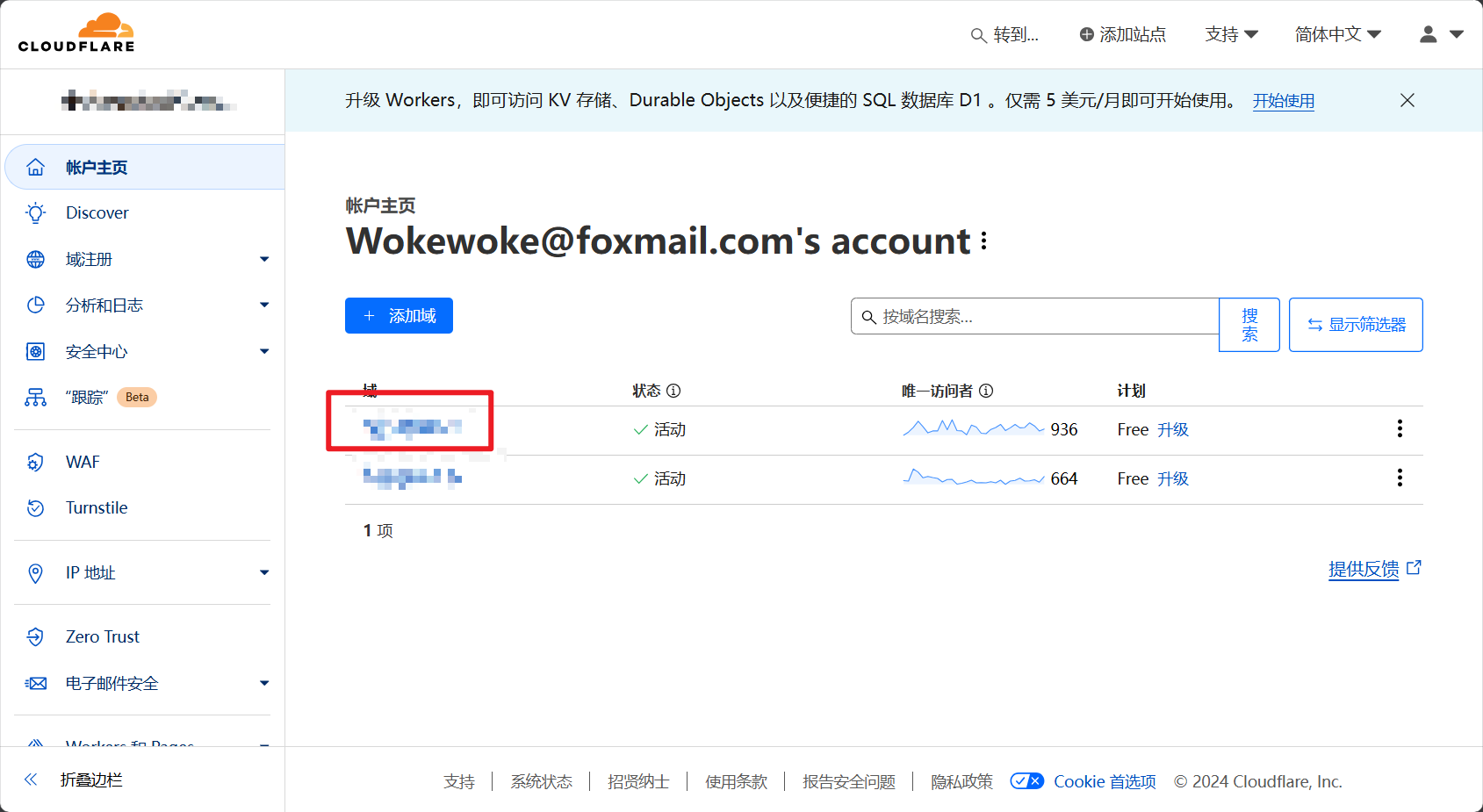
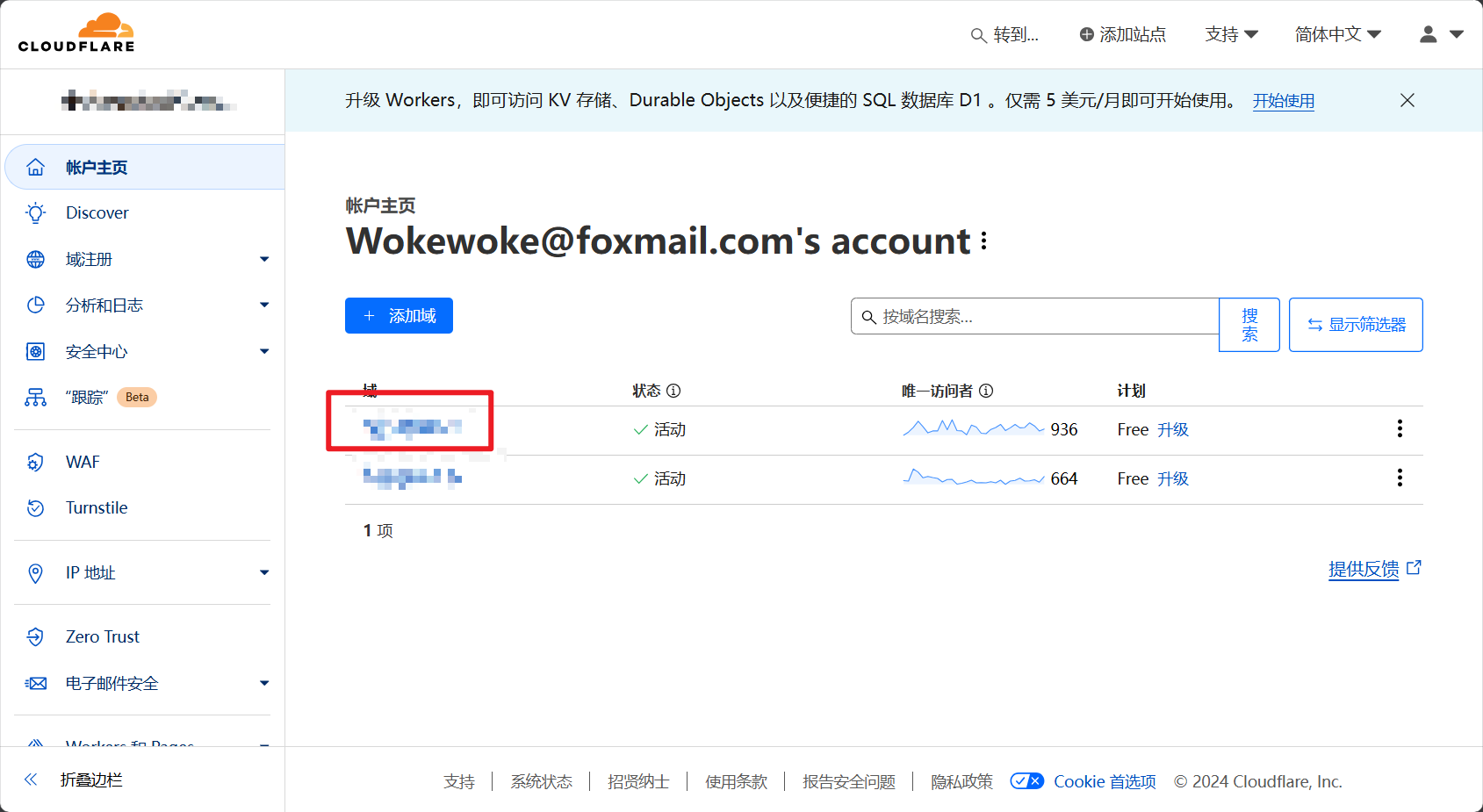
- 回到Cloudflare主页,单击托管的「域名」

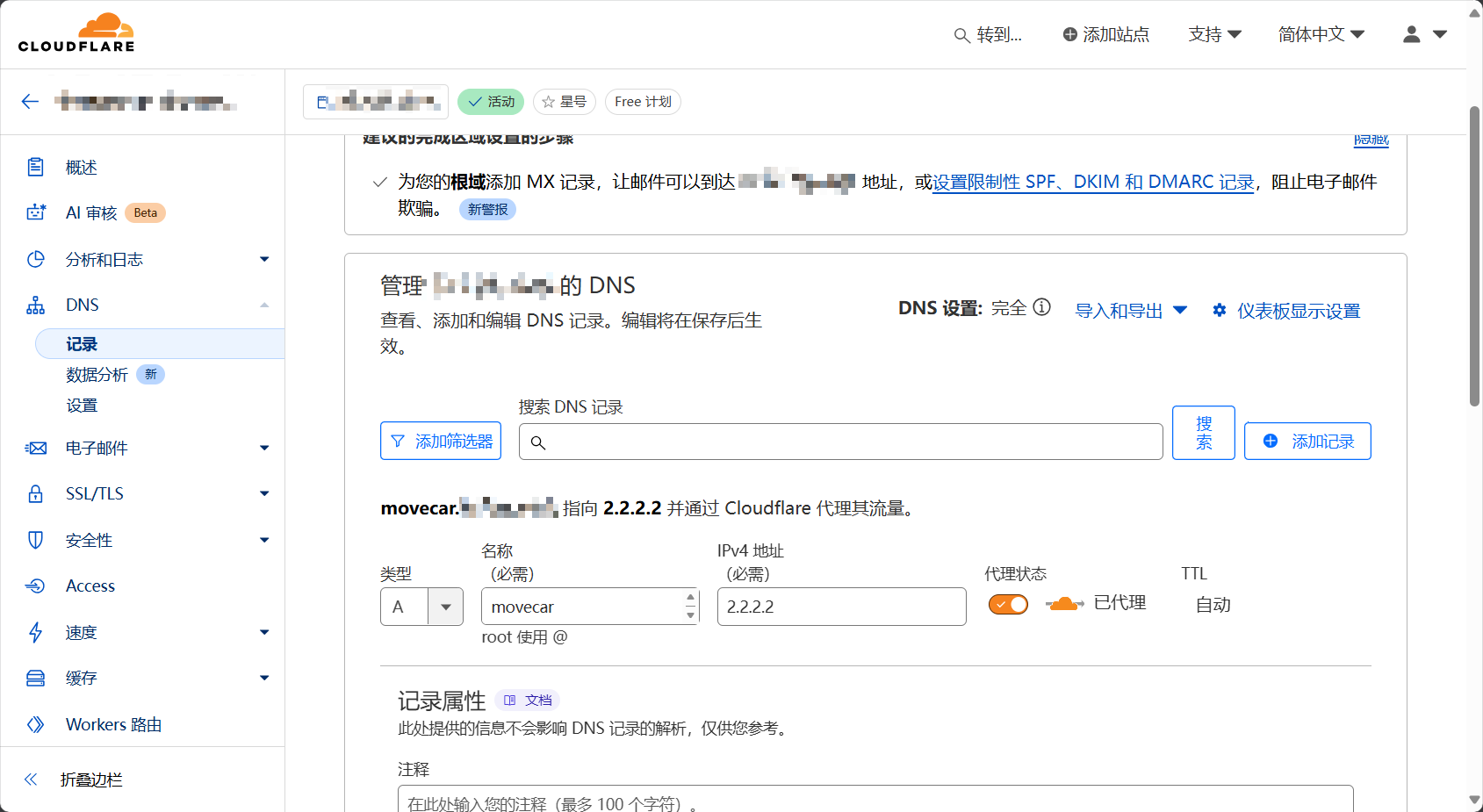
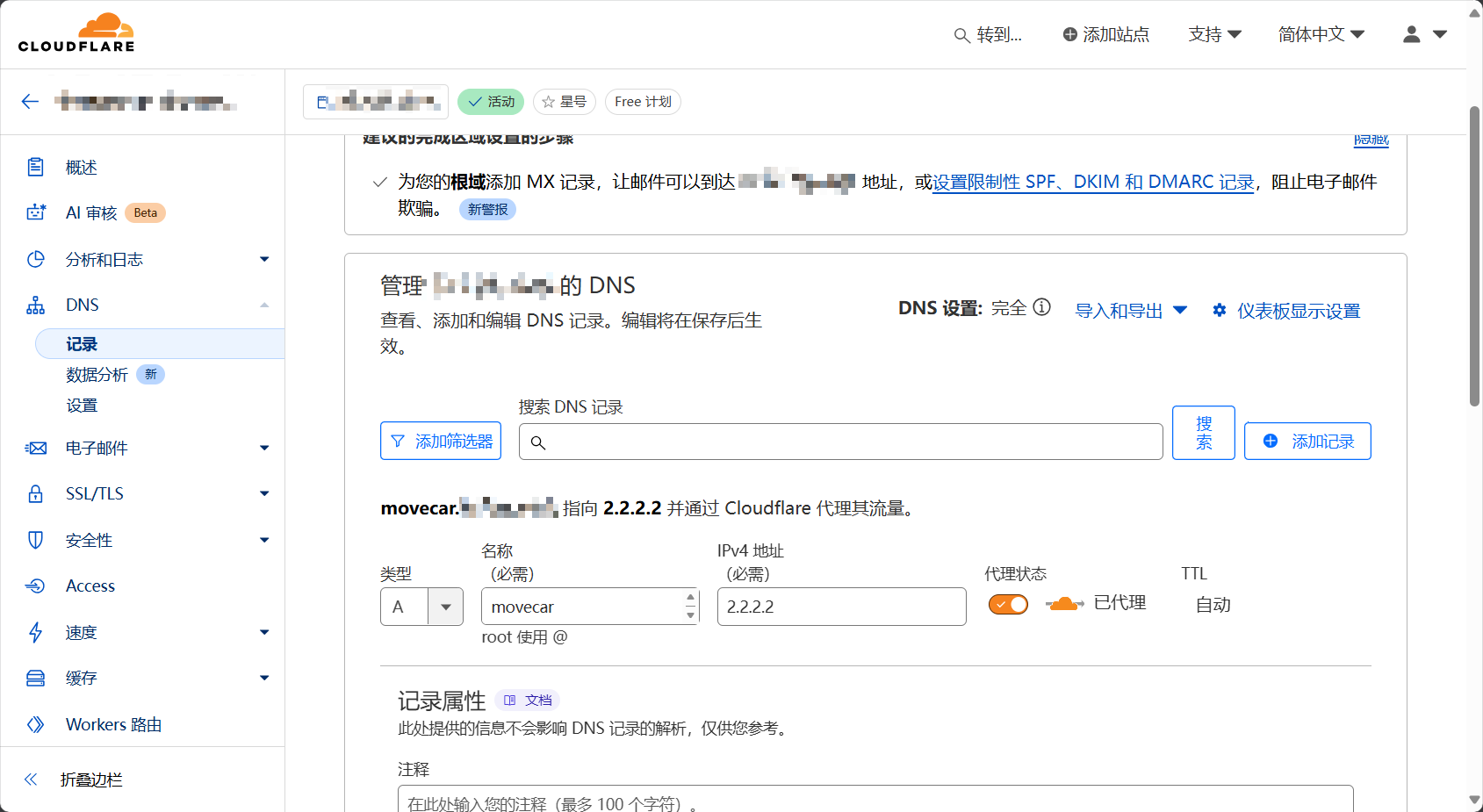
- 单击左侧「DNS」

- 单击「添加记录」,类型选择
A,名称随意(该名称为二级域名),IPV4随意填写,这里名称我填写movecar,IPV4填写2.2.2.2,填写完成单击「保存」

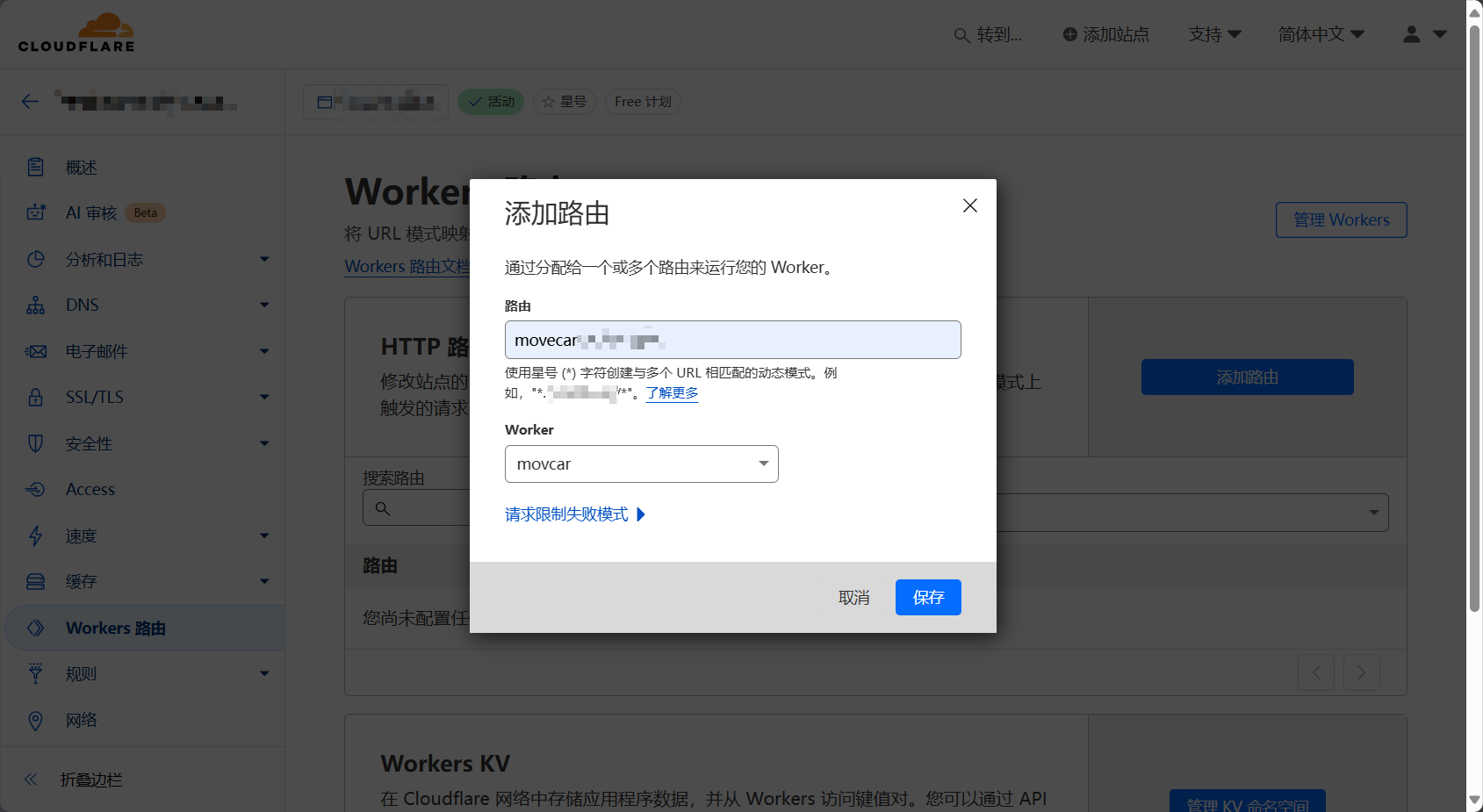
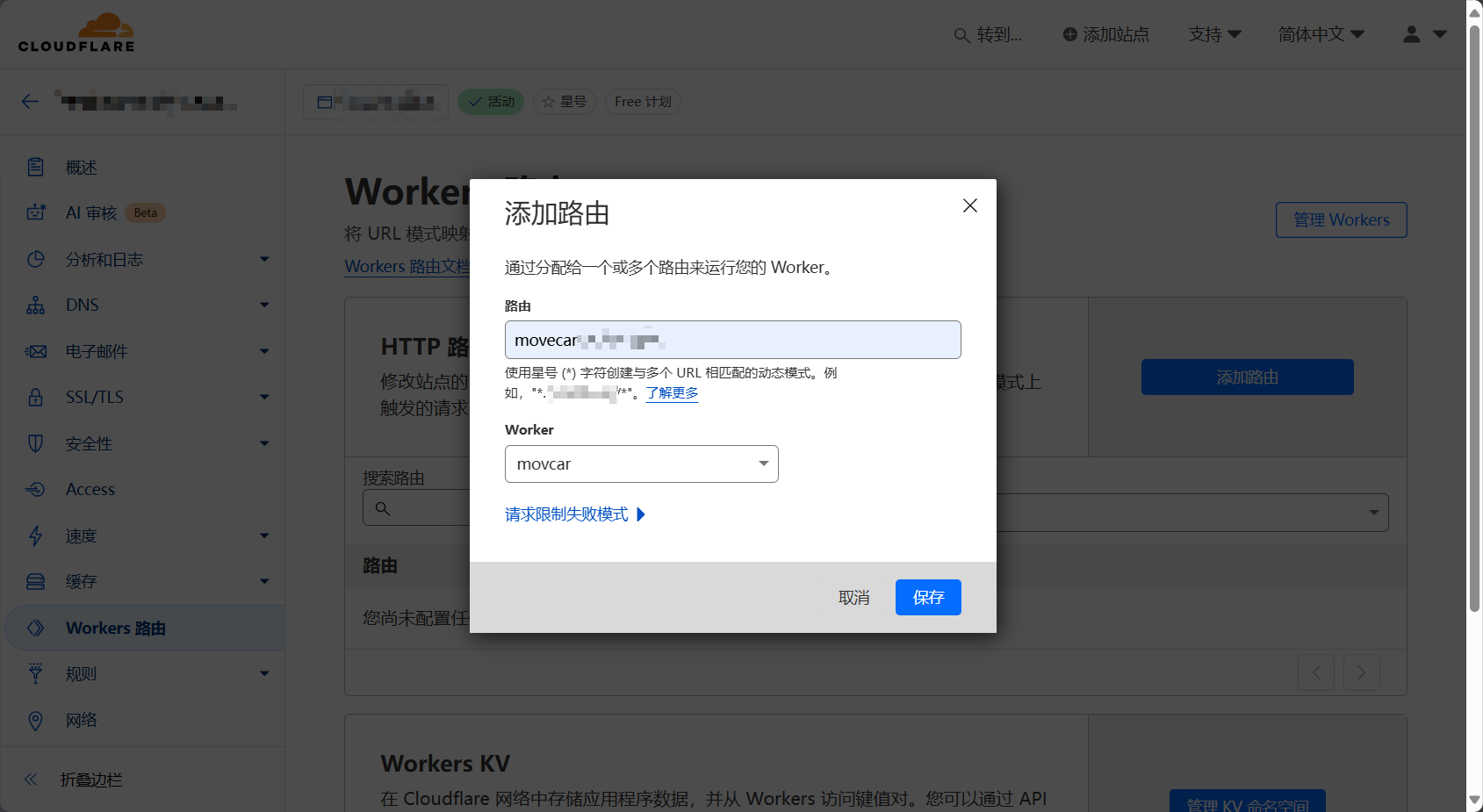
- 单击左侧「Workers 路由」,「添加路由」,路由填写刚才设置的二级域名,Worker选择刚才创建的Worker,这里我的路由填写
movecar.**.com,Worker选择movecar,单击「保存」

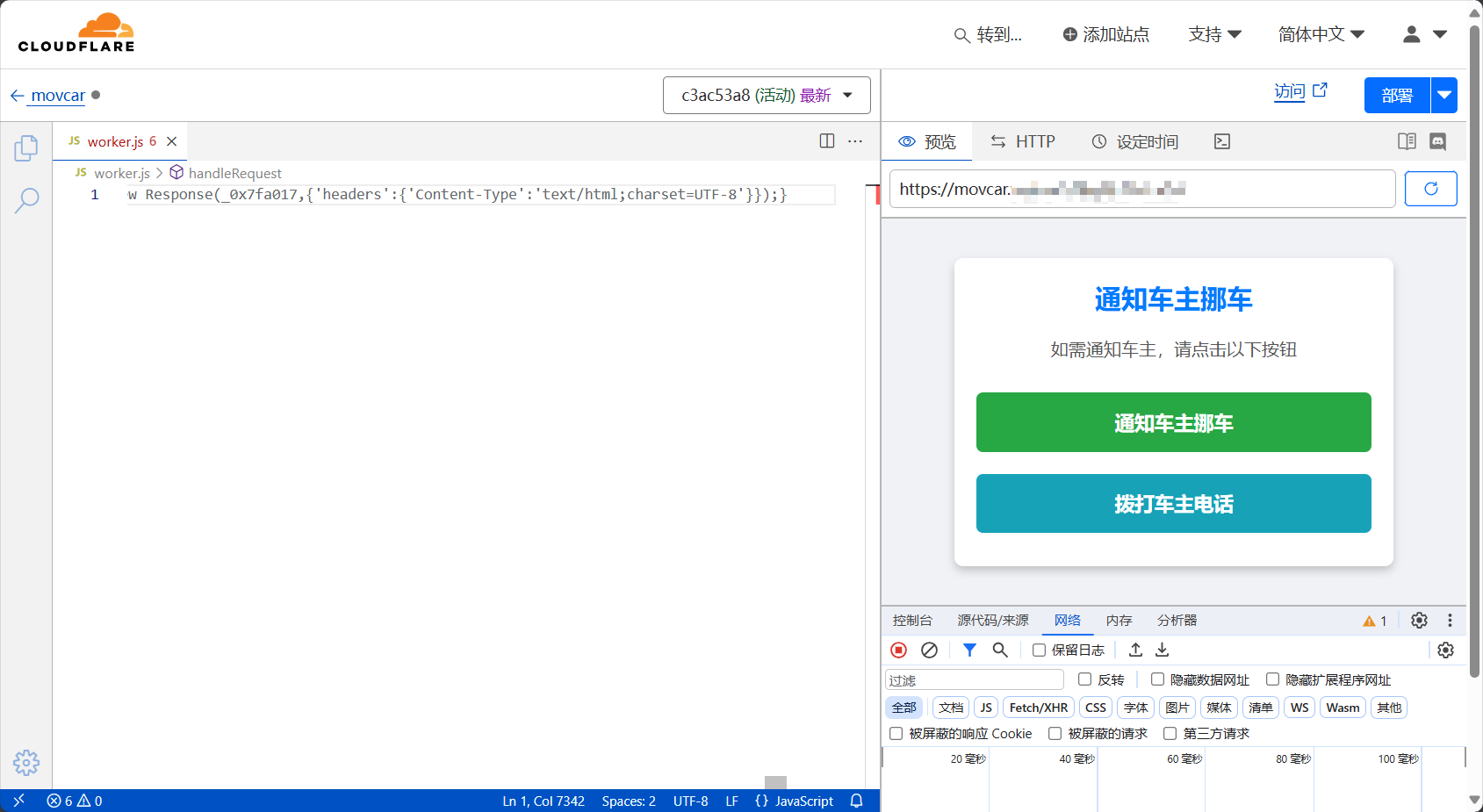
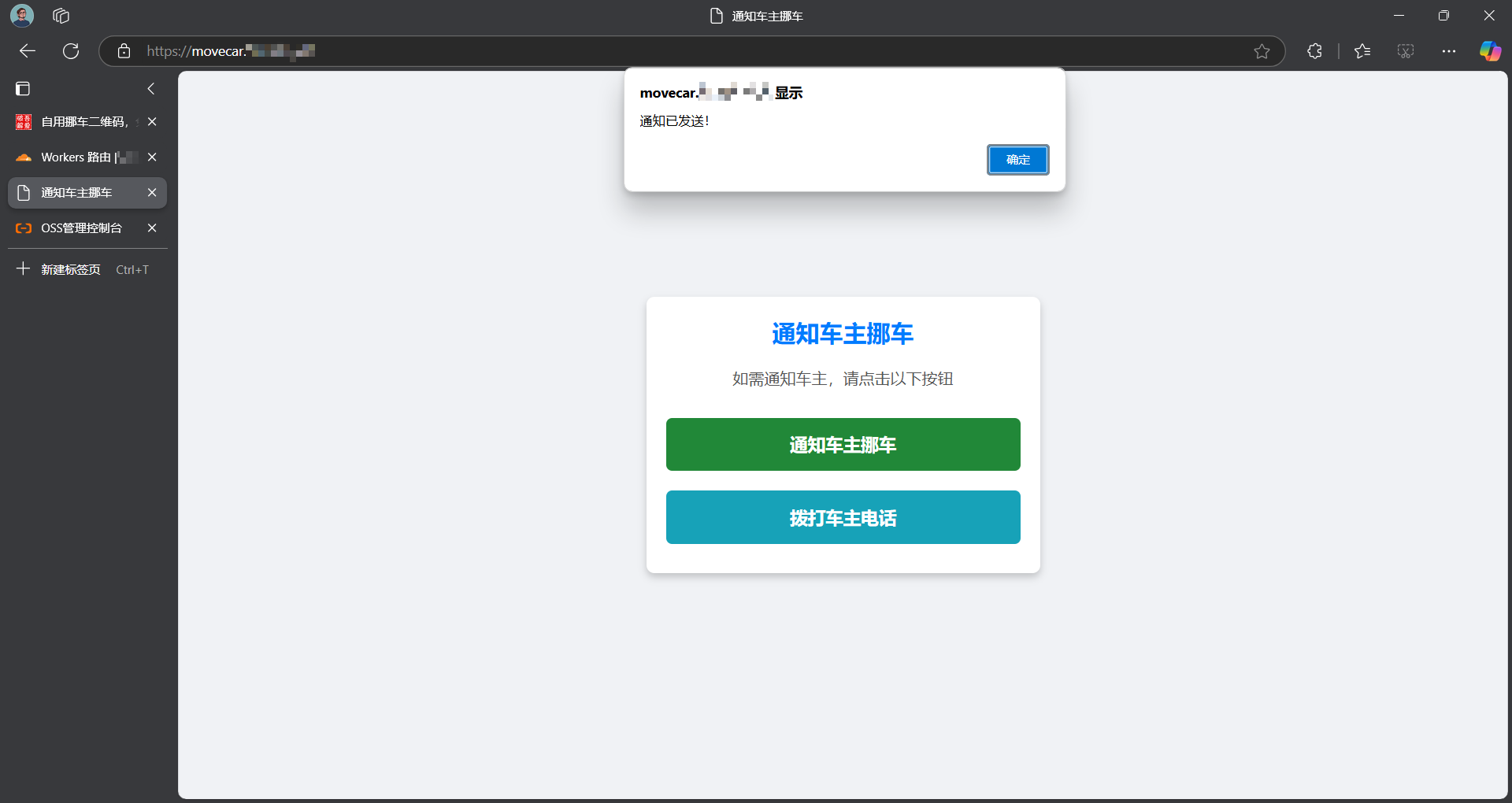
- 保存成功后,尝试访问设定好的域名,单击「通知车主挪车」,测试是否正常发送

以上就是利用Cloudflare Workers部署挪车页面的过程了,码字不易,请多多支持!
选做
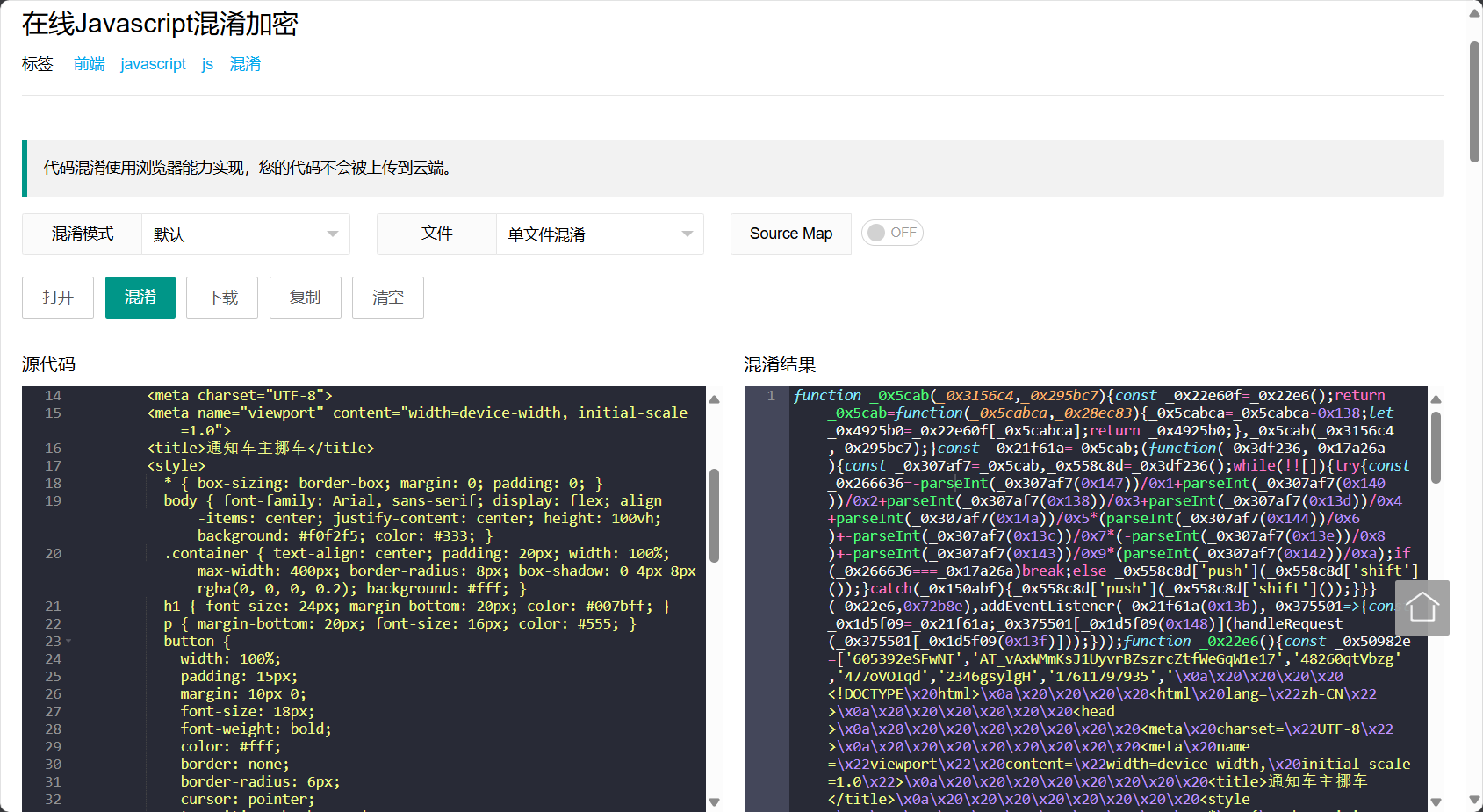
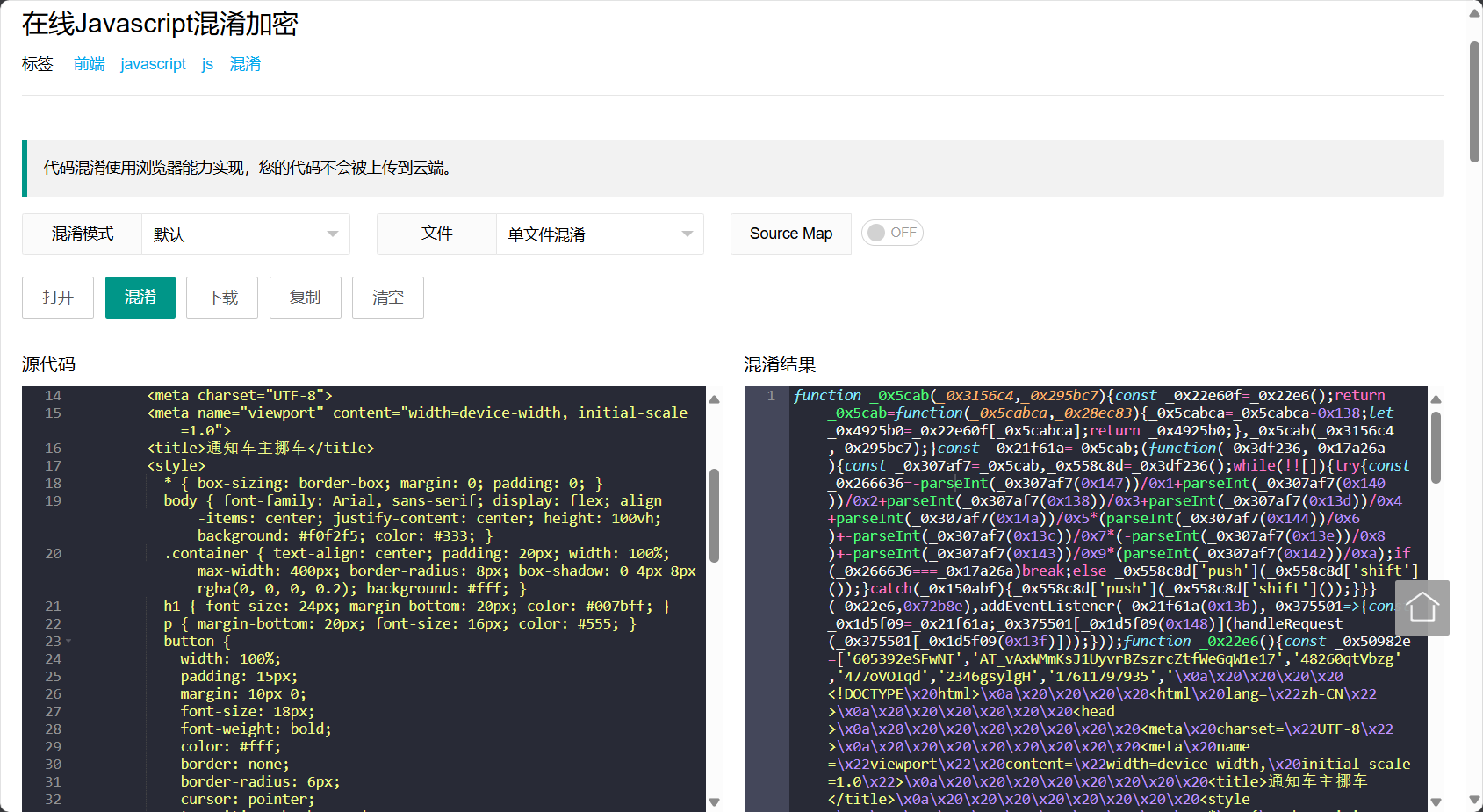
访问在线JavaScript混淆加密,将部署好的代码粘贴进来,单击「混淆」,将混淆后的代码粘贴回Cloudflare Workers代码编辑页面,单击「部署」即可


二维码转换
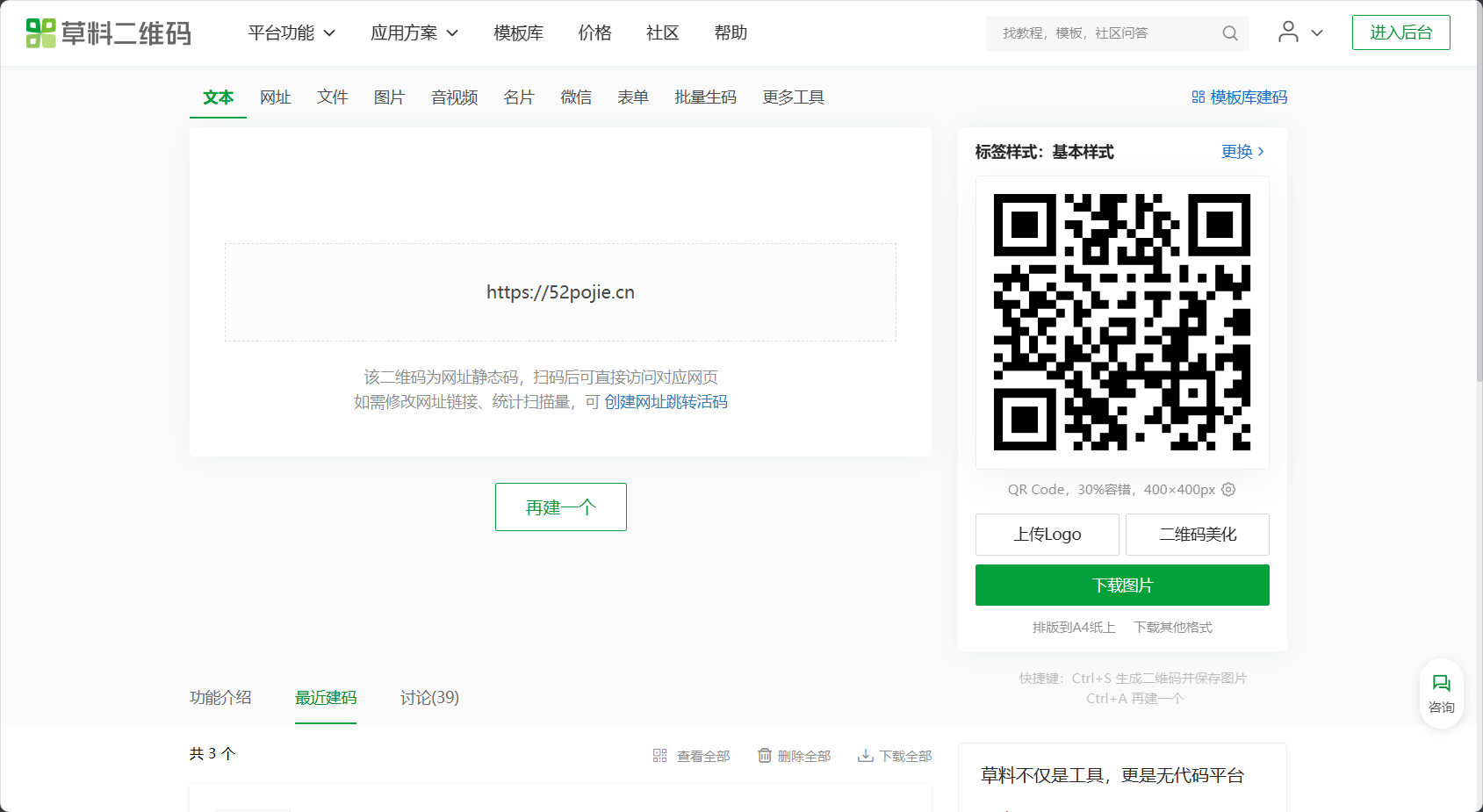
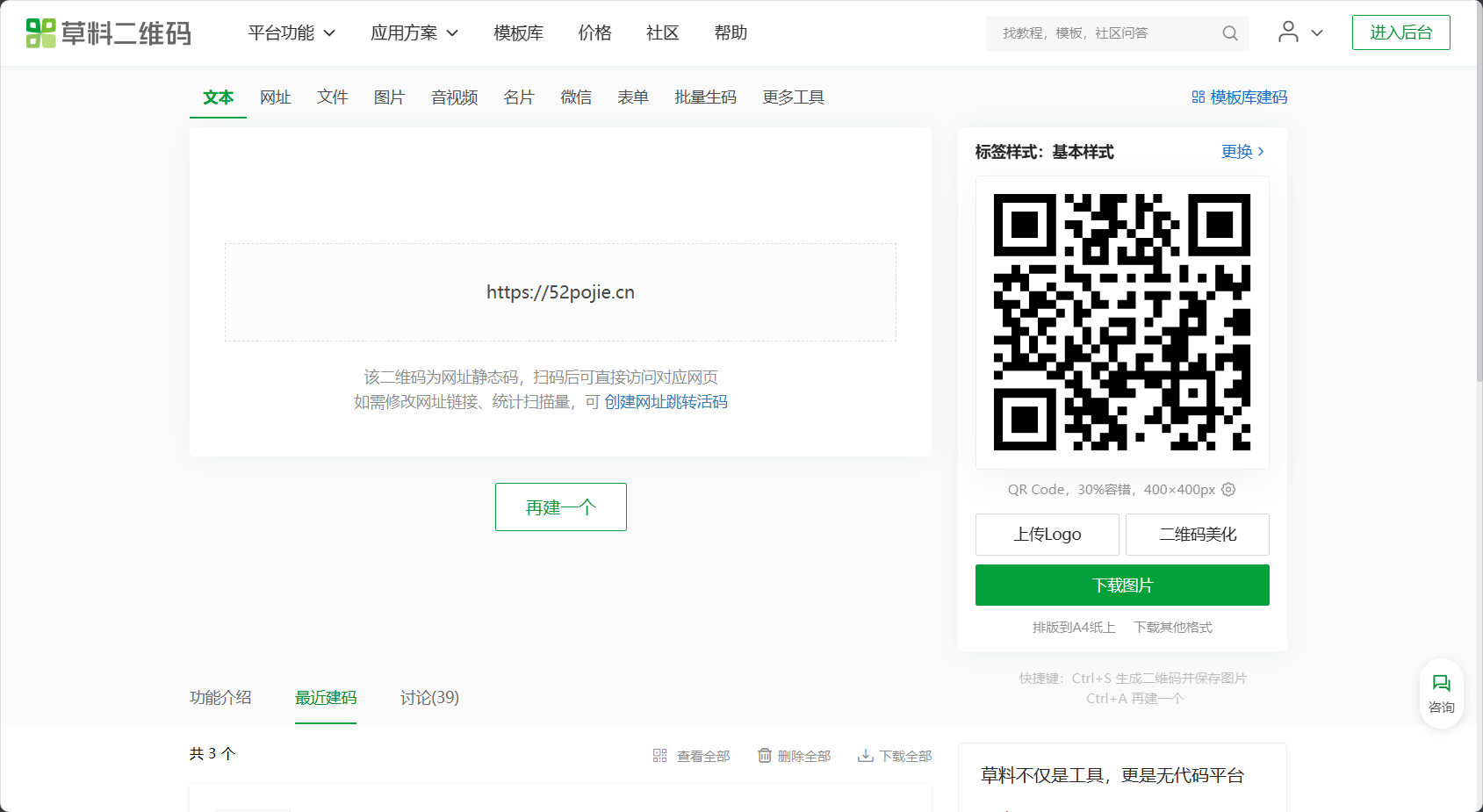
- 访问草料二维码
- 输入上面建好的页面网址,单击「生成」,注意:一定要加上https,否则微信有可能会拦截。

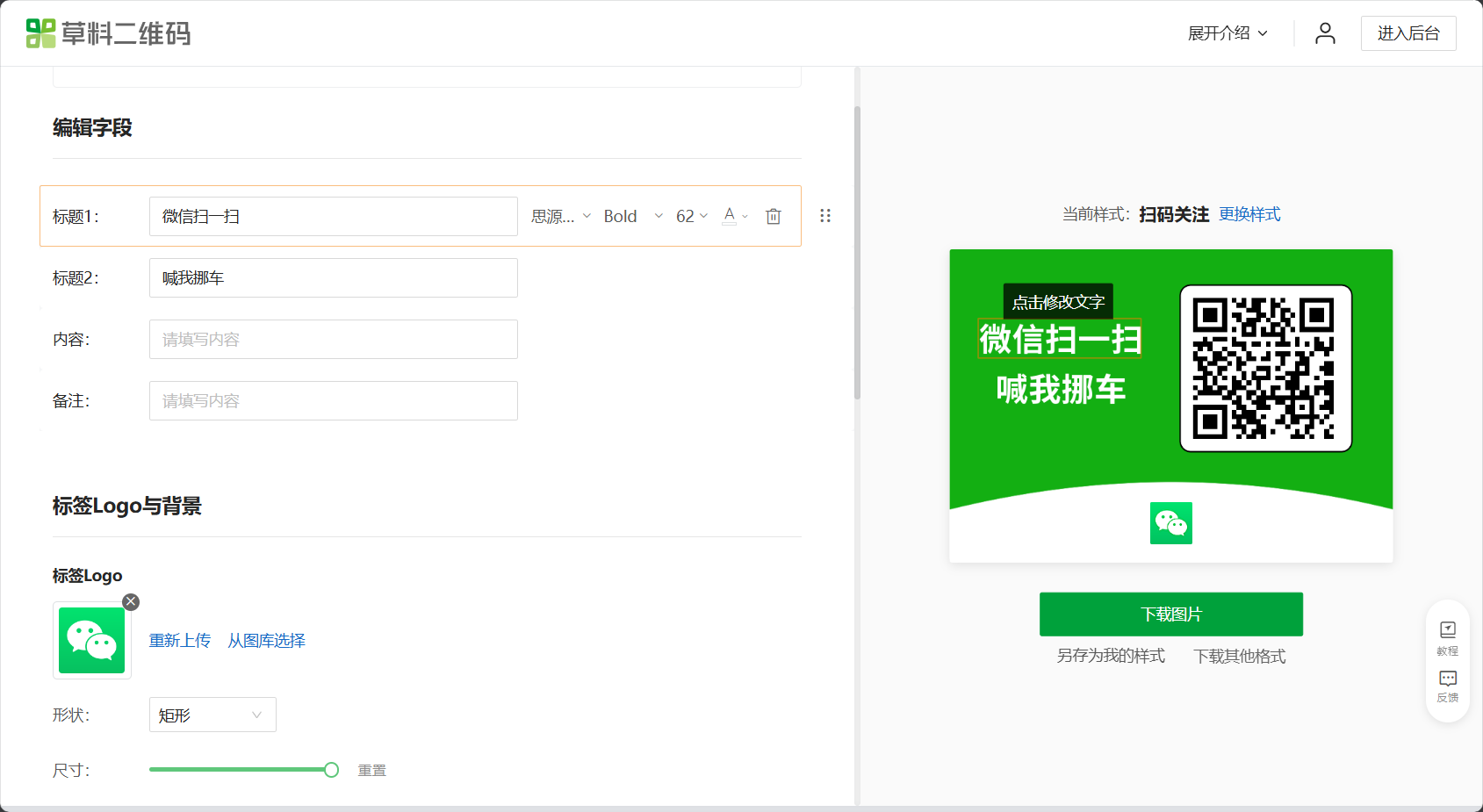
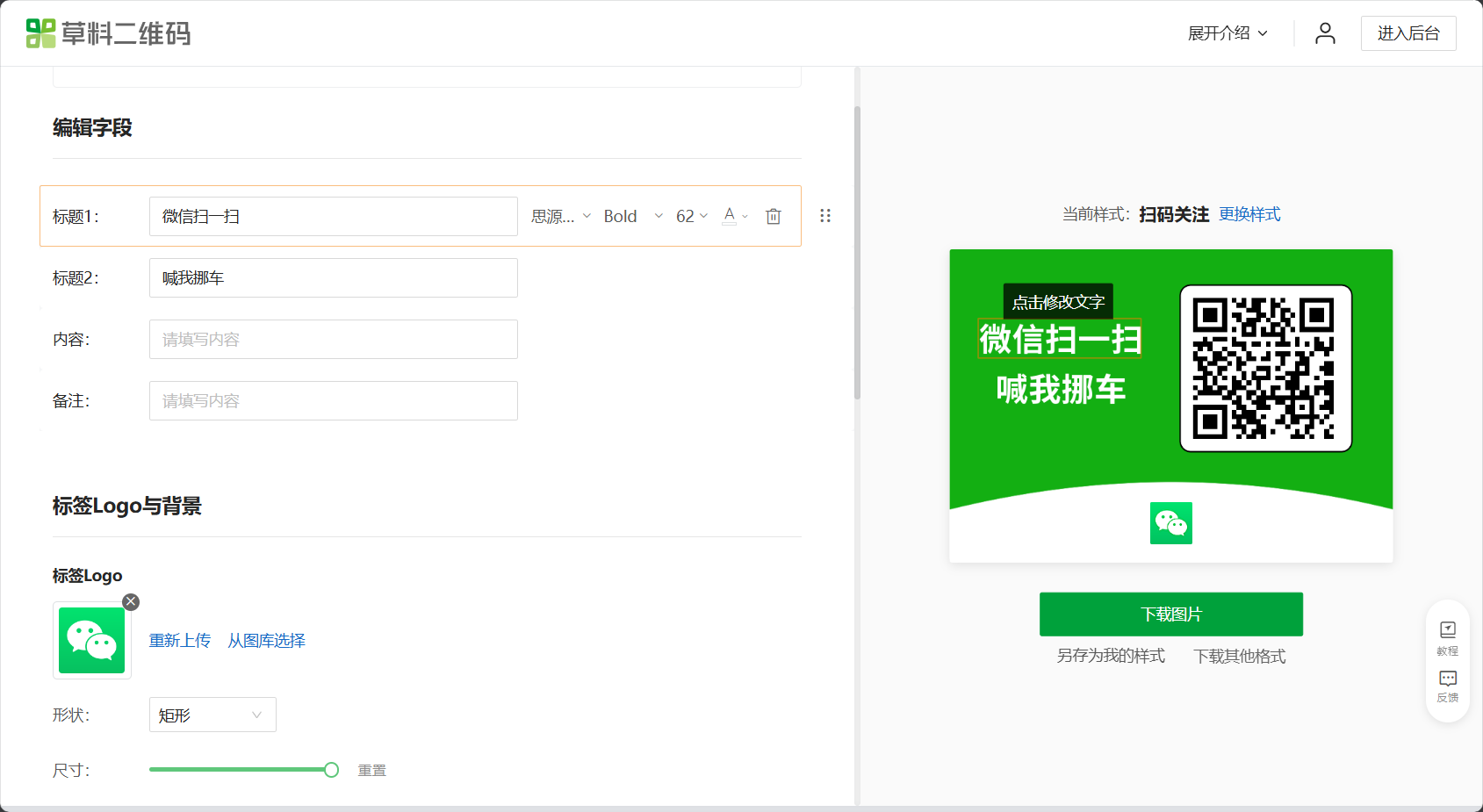
- 还可以根据自己的喜好进行美化,例如我使用微信配色,让人一眼就知道要用微信扫码挪车。

- 打印粘贴就可以了。
写在结尾
对于该挪车程序,有一些个人思考:
- 避免访问者无限制地发送,应该在发送次数/时间上做一个限制。
- 添加邮件、钉钉、Server酱等常见推送方式,以满足多样化推送需求。
- 使用Cloudflare Workers必须添加自定义域名,否则国内大概率访问失败。